WebView2 与 Electron
在过去几周里,我们收到了关于新的 WebView2 和 Electron 之间差异的几个问题。
我们两个团队都致力于让 Web 技术在桌面上能发挥出最佳效用,同时互相讨论比较了二者之间的共性与不同之处。
Electron 和 WebView2 都处在一个快速不断发展的进程中。 我们将对 Electron 与 WebView2 之间现有的相似之处与不同的地方做简短的概述。
架构概述
Electron 和 WebView2 都是从 Chromium 源代码构建的,用于渲染网页内容。 严格地说,WebView2 是从 Edge 源构建的,Edge 构建于 Chromium 源的一个分支上。 Electron 不与 Chrome 共享任何 DLL。 WebView2 的二进制文件与 Edge 硬链接(Edge 90 的稳定版本),因此他们共享磁盘和一些工作集。 更多信息,请参阅 Evergreen distribution mode。
Electron 应用程序总是以开发时确认的 Electron 版本,打包和发布。 WebView2 有两个分布选项。 你可以打包确切的 WebView2 库到你的应用程序,或你可以使用系统中已经存在的共享运行版本。 WebView2 为每种方法提供了工具,包括缺少共享运行时的引导安装程序。 WebView2 从 Windows 11 开始直接提供。
打包框架的应用程序负责更新框架,包括安全的次要版本。 对于使用共享 WebView2 运行时的应用,WebView2 具有自己的更新程序,类似于 Chrome 或 Edge,独立于您的应用程序。 要更新应用程序自己的代码或其它依赖仍然是开发人员自己负责,这与 Electron 一样。 无论是 Electron,还是 WebView2 都不受 Windows Update 管理。
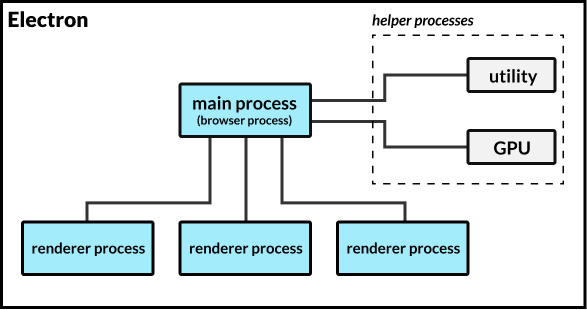
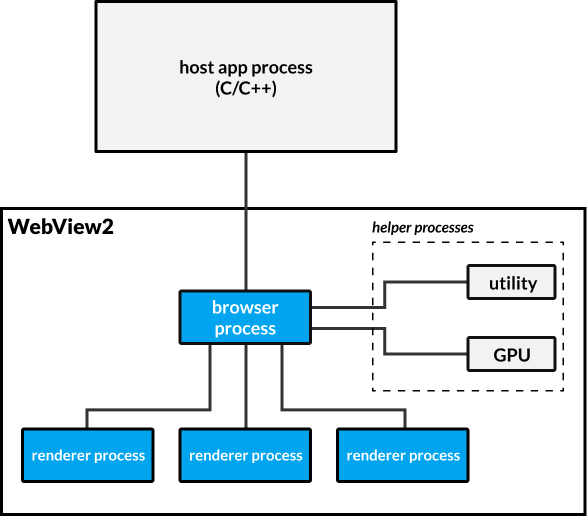
Electron 和 WebView2 都继承了 Chromium 的多进程架构,即一个主进程与一个或多个渲染器进程相连。 这些进程与系统上运行的其他应用程序完全分离。 每个 Electron 应用程序都是一个单独的进程树,包含一个根浏览器进程、一些公共进程以及零个或多个渲染进程。 WebView2 应用间使用相同的 用户数据文件夹 (就像一套应用一样),共享非渲染进程。 WebView2 应用使用不同的 数据文件夹,不共享进程。
-
ElectronJS 进程模型:

-
基于 WebView2 的应用程序进程模型:

了解关于 WebView2 进程模型 和 Electron 进程模型 的更多信息。
Electron 提供常见的桌面应用程序所需要的 API,如菜单、文件系统访问、通知等等。 WebView2 是一个组件,意味着需要被集成到应用程序框架中,如 WinForms、WPF、WinUI 或 Win32。 WebView2 不提供 Web 标准 JavaScript 之外的操作系统 API。
Node.js 被集成到 Electron 中。 Electron应用程序可以在渲染进程和主进程中使用,任何 Node.js API,模块,或 node 本地模块(node-native-addon)。 WebView2 不知道您的应用程序使用哪种语言或框架编写。 您的 JavaScript 代码必须通过应用程序主进程代理操作系统访问。
Electron 努力维持与 Web API 的兼容性,包括从 Fugu Project 被开发的 API。 我们有一个 Electron 的 Fugu API 兼容快照。 WebView2 维护着一个 与 Edge 差异 API (API differences from Edge) 相似的列表。
Electron 为 web 内容提供一个可配置的安全模型,从完全访问到完全沙箱。 WebView2 内容始终是沙盒。 Electron 为您选择安全模型提供 全面的安全文档 。 WebView2 也有提供 安全最佳实践。
Electron 源码在 GitHub 上维护与获取。 应用程序可以自己修改,构建属于自己的 独特 Electron. WebView2 源码不能在 Github 上获取。
摘要:
| Electron | WebView2 | |
|---|---|---|
| 构建依赖 | Chromium | Edge |
| 源码在 Github | 是 | 否 |
| 共享 Edge/Chrome 动态库 | 否 | 是 (从 Edge 90 版本) |
| 应用程序之间的共享运行时 | 否 | 可选 |
| 应用程序 API | 是 | 否 |
| Node.js | 是 | 否 |
| Sandbox | 可选 | 始终 |
| 需要应用程序框架 | 否 | 是 |
| 支持平台 | Mac, Win, Linux | Win (Mac/Linux 计划中) |
| 应用之间的进程共享 | 从不 | 可选 |
| 框架更新管理通过 | 应用程序 | WebView2 |
性能讨论
在渲染 Web 内容时,我们认为 Electron,WebView2 和其他基于 Chromium 的渲染之间的性能差异很小。 我们为感兴趣研究性能间差异的人员,以 Electron、C++ + WebView2 和 C# + WebView2 创建了 脚手架,
在渲染 Web 内容 之外 有一些差异,来自 Electron,WebView2,Edge,PWA,和 其它表示感兴趣工作的详细比较。
进程间通信 (IPC)
我们明确强调一个差异,因为我们认为这通常是 Electron 应用程序中的性能考虑因素。
在 Chromium 中,浏览器进程(browser process)作为渲染进程沙盒与系统其部分间的 IPC 中间人。 虽然 Electron 允许未沙盒化的渲染进程,但很多应用程序仍选择启用沙盒以增加安全性。 WebView2 始终启用沙盒,所以对于大多数 Electron 和 WebView2 应用程序,IPC 可能会影响整体性能。
尽管 Electron 和 WebView2 具有相似的进程模型,但底层 IPC 不同。 在 JavaScript 和 C++ 或 C# 之间进行通信需要 转换(marshalling),常见的是 JSON 字符串。 JSON 序列化/解析是一项代价高昂的操作,IPC 瓶颈可能会对性能产生负面影响。 从 Edge 93 开始,Webview2 将针对网络事件使用 CBOR(简洁的二进程序列化)。
Electron 通过 MessagePorts API 支持任何两个进程之间的直接 IPC,利用 结构化克隆算法。 利用此手段的应用程序可以避免在进程之间发送对象时支付 JSON 序列化税。
摘要
Electron 和 WebView2 有一些差异,但在他们如何执行 Web 内容方面不会有太大差异。 最后,应用程序架构和 JavaScript 库/框架对内存和性能的影响比其他任何内容都要大,因为无论 Chromium 运行在何处, Chromium 都是 Chromium 。
特别感谢 WebView2 团队审阅了这篇文章,并确保我们拥有 WebView2 架构的最新视图。 他们欢迎对项目的任何反馈意见。








