10 лет с Electron 🎉
Первый коммит в репозитарии electron/electron был совершён 13 марта 2013 года1.

После 10 лет и 27147 коммитов от 1192 различных участников, на сегодняшний день Electron стал одним из самых популярных фреймворков для создания настольных приложений. Это достижение позволяет оглянуться на пройденный путь, осмыслить всё, чему мы научились и передать этот опыт другим.
Нас бы не было здесь сегодня без всех, кто посвятил свое время и усилия участию в проекте. Хотя коммиты исходного кода всегда являются наиболее заметным вкладом, мы также должны признать усилия людей, которые сообщают об ошибках, поддерживают пользовательские модули, предоставляют документацию и переводы, а также участвуют в жизни сообщества Electron в киберпространстве. Каждый вклад бесценен для нас, сопровождающих.
Прежде чем мы продолжим публикацию: спасибо вам. ❤️
Как мы здесь оказались?
Atom Shell был создан как основа для редактора GitHub Atom, который был запущен в публичной бета-версии в апреле 2014 года. Он был создан с нуля как альтернатива веб-ориентированным фреймворкам для рабочего стола, доступным в то время (node-webkit и Chromium Embedded Framework). У него была потрясающая особенность: встраивание Node.js и Chromium для создания мощной настольной среды выполнения веб-технологий.
Уже через год возможности и популярность Atom Shell начали стремительно расти. Крупные компании, стартапы и отдельные разработчики начали создавать приложения на его основе (среди ранних последователей – Slack, GitKraken и WebTorrent), и проект был переименован в Electron.
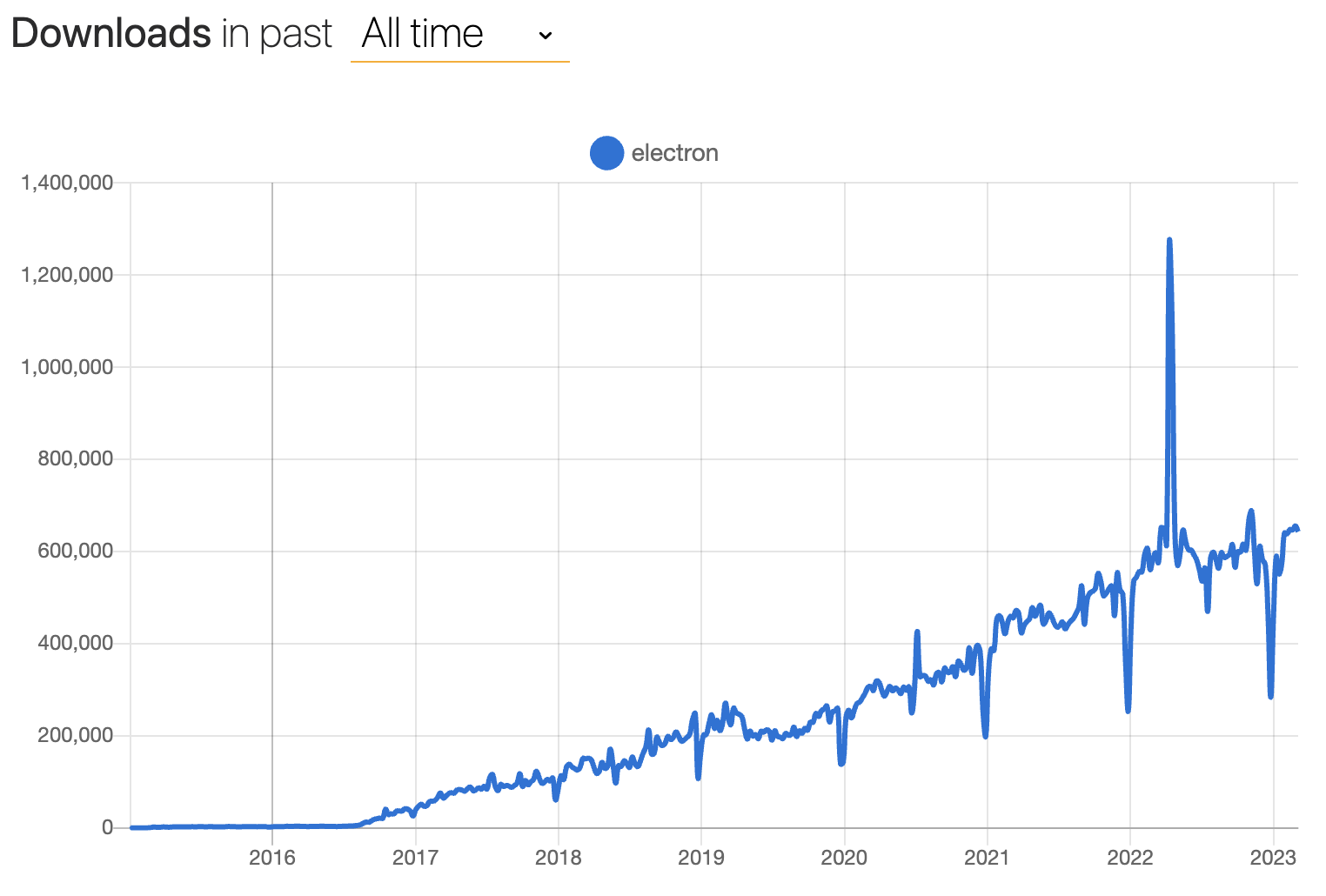
С этого момента Electron начал работать и никогда не останавливался. Вот данные о количестве загрузок за неделю, предоставленные сайтом npmtrends.com:

Electron v1 был выпущен в 2016 году с обещаниями повысить стабильность API, улучшить документацию и инструментарий. Electron v2 был выпущен в 2018 году, в нем появилась семантическая версионность, благодаря которой разработчикам Electron стало проще отслеживать цикл выпуска.
В Electron v6 мы перешли на регулярный 12-недельный цикл выпуска основных версий, чтобы соответствовать таковому в Chromium. Это решение изменило менталитет проекта, превратив «наличие самой актуальной версии Chromium» из желаемого в приоритетное направление. Это позволило сократить количество технических долгов между обновлениями, что облегчает нам поддержание Electron в актуальном и безопасном состоянии.
С тех времен, мы были трудоголиками, выпуская новую версию Electron в тот же день, как и Chromium. К моменту, когда Chromium уменьшил время между выпусками до 4 недель в 2021, мы лишь пожали плечами и увеличили наш цикл обновлений до 8 недель соответственно.
Теперь мы на Electron v23 (счет продолжается) и до сих пор преданны созданию лучшей среды создания настольных предложений для различных платформ. Даже учитывая бум создания JavaScript инструментов для разработчиков в последние годы, Electron остался стабильным, протестированным в боях украшением структуры для настольных приложений. Приложения Electron на сегодняшний день являются повсеместными: вы можете программировать с помощью Visual Studio Code, проектировать дизайн с Figma, общаться со Slack и делать заметки с Notion (среди многих других вариантов). Мы невероятно гордимся этим достижением и благодарны каждому, кто сделал это возможным.
Чему мы научились на этом пути?
Путь к отметке десяти лет был долгий и извилистый. Вот несколько ключевых вещей, которые помогли нам поддерживать стабильность огромного проекта с открытым исходным кодом.
Масштабирование распределенных решений с помощью модели управления
Одной из сложных задач, которую нам пришлось преодолеть, стала разработка направления проекта, как только Electron впервые получил огромную популярность. Как мы справляемся с организацией команды, составляющей несколько десятков инженеров, распределенных между компаниями, странами и временными зонами?
В первые дни, группа, поддерживающая Electron, опиралась на неформальную координацию, что было быстро и легко для небольших проектов, но не могло расширять сотрудничество. В 2019 году, мы перешли на модель управления, в котором различные рабочие группы имели формальные сферы ответственности. Это было полезно в упрощении процессов и присвоении частей работы к определенным людям, поддерживающим проект. За что отвечают Working Group (WG) на сегодняшний день?
- Выпуском версий Electron (Releases WG)
- Обновлением Chromium и Node.js (Upgrades WG)
- Управлением публичным дизайном API (API WG)
- Поддержка защиты Electron (Security WG)
- Поддержка вебсайта, документации и инструментария (Ecosystem WG)
- Общественная и корпоративная связь (Outreach WG)
- Модерация сообщества (Community & Safety WG)
- Поддержка нашей инфраструктуры, инструментов поддержки и облачных сервисов (Infrastructure WG)
Примерно в то же время, как мы сменили модель управления, мы также поменяли владельца с GitHub'а на OpenJS Foundation. Хоть и первоначальная основная команда по-прежнему работает в Microsoft сегодня, они являются лишь частью более крупной группы сотрудников, которые формируют управление Electron. 2
Хотя эта модель и не является идеальной, она хорошо поработала во время глобальной пандемии и текущих макроэкономических потрясений. Заходя наперед, мы планируем пересмотреть управленческий устав, чтобы он повел нас вперед ко второму десятилетию Electron.
Если вы хотите узнать больше, посмотрите репозиторий electron/governance!
Сообщество
Вклад сообщества в открытый исходный код огромно, особенно когда наша команда по связи с сообществом составляет десятки инженеров с припиской "менеджер сообщества". Тем не менее, быть огромным проектом с открытым исходным кодом означает наличие огромного числа пользователей, и использование их энергии построения пользовательской экосистемы Electron является важнейшей составляющей поддержки здоровья проекта.
Что мы делаем для развития поддержки связи с сообществом?
Создание виртуальных сообществ
- В 2020 году мы запустили наш Discord сервер. Ранее у нас был раздел на форуме Atom, однако мы решили использовать более неформальную платформу для ведения дискуссий между людьми, поддерживающими проект и разработчиками Electron, а также для общей информационной помощи в исправлении ошибок.
- В 2021 году мы создали пользовательскую группу Electron China с помощью @BlackHole1. Эта группа играла важную роль в развитии Electron для пользователей из китайской быстрорастущей технологической сцены, предоставляя им место для обмена идеями и обсуждения Electron за пределами англоговорящего сообщества. Мы также хотели бы поблагодарить cnpm за работу и поддержку ночных обновлений Electron в китайском зеркале для npm.
Участие в известных и открытых мероприятиях
- Мы празднуем Hacktoberfest каждый год, начиная с 2019. Hacktoberfest это ежегодное мероприятие, посвященное проектам с открытым исходным кодом, организованное DigitalOcean, и мы получаем десятки энтузиастов каждый год, жаждущих оставить свой след на ПО с открытым исходным кодом.
- В 2020 году мы участвовали в первой части Google Season of Docs, где мы работали вместе с @bandantonio, чтобы переработать учебный процесс Electron для новых пользователей.
- В 2022 году мы начали обучать студентов Google Summer of Code в первый раз. @aryanshridhar провела невероятную работу, чтобы переработать основную версию Electron Fiddle, а именно: переработать загрузочную логику и перенести ее сборщик на webpack.
Автоматизация производства!
Сегодня, команда управления Electron составляет около 30 активных разработчиков. Меньше чем половина из нас работают над проектом полный рабочий день, а это значит, что у нас впереди еще много работы. Что мы делаем для поддержки быстрой работоспособности? Наш девиз заключается в том, что компьютеры - вещь дешевая, а человеческое время - вещь дорогая. Ну как типичные инженеры, мы разработали автоматический инструментарий поддержки для облегчения нашей жизни.
Not Goma
Ядро кода Electron - это код на C++, от чего время сборки всегда играл ограничивающий фактор в том, насколько быстро мы могли исправлять ошибки и добавлять новые возможности. В 2020 году мы запустили Not Goma, особый, направленный на язык Electron, бэкенд для распределенного компилятора Goma от Google. Not Goma обрабатывает заявки от авторизированных пользовательских машин, и распределяет процесс между сотнями ядер в бэкенде. Она также сохраняет результат компиляции для того, чтобы другому человеку, который компилирует те же файлы, надо было только загрузить предварительно скомпилированный результат.
С момента запуска Not Goma, время компиляции для поддержки сократилась с масштаба часов до масштабов минут. Стабильное интернет-соединение стало минимальным требованием для разработчиков, чтобы компилировать Electron!
Если вы участник проекта с открытым исходным кодом, вы также можете попробовать доступный только для просмотра кэш Not Goma, который доступен по умолчанию с Electron Build Tools.
Фактор Непрерывной Аутентификации
Continuous Factor Authentication (CFA) является автоматизированным слоем вокруг Двухфакторной Аутентификационной (2FA) системы npm, которую мы комбинируем с семантическим обновлением для управления безопасностью и автоматическим выпуском обновлений различных пакетов npm для @electron/.
Хоть семантический выпуск версий уже автоматизирует процесс публикации npm пакетов, он требует выключения двухфакторной аутентификации или секретный токен, который обходит это ограничение.
Мы создали CFA для предоставления одноразового пароля на основе времени (TOTP) для npm 2FA с целью произвольной работы Cl, что позволяет нам использовать автоматический семантический выпуск, сохраняя при этом дополнительный слой безопасности в виде двухфакторной аутентификации.
Мы используем CFA в интеграции с фронтендом Slack, что позволяет разработчикам проверять публикацию пакетов с любого устройства, в котором есть Slack до тех пор, пока у них есть свой генератор TOTP.
Если вы хотите попробовать CFA в ваших проектах, смотрите репозиторий на GitHub или документацию! Если вы используете CircleCL как ваш Cl провайдер, мы имеем также удобный npm orb чтобы быстро построить проект с CFA.
Sheriff
Sheriff это инструмент с открытым исходным кодом, который мы написали для автоматизации управления правами доступа в GitHub, Slack и Google Workspace.
Ключевая особенность Sheriff - управление правами доступа является прозрачным процессом. Он использует один конфигурационный файл YAML, который определяет права на все платформы, перечисленные выше. С Sheriff, получение статуса соавтора в репозитории или создание нового списка рассылок становится таким же легким, как и получение одобрения и слияния PR.
У Sheriff также есть журнал аудита, который отправляет сообщение в Slack, предупреждая администраторов о подозрительной активности внутри организации Electron.
...и всех наших ботов на GitHub
GitHub это платформа с богатым количеством расширений API и их собственной автоматической структурой для создания приложений под названием Probot. Чтобы помочь нам сфокусироваться на более творческих частях нашей работы, мы создали набор маленьких ботов, которые выполняют за нас нашу грязную работу. Вот несколько примеров:
- Sudowoodo автоматизирует процесс выпуска Electron с начала и до конца, от отказа от определенных сборок и до загрузки финальных ресурсов в GitHub и npm.
- Trop автоматизирует бэкпортинг Electron, пытаясь выбрать только лучшие изменения веток предыдущих обновлений, основанные на метках GitHub PR.
- Roller автоматизирует ротационные обновления дополнений для Chromium и Node.js, которые требуются в Electron.
- Cation это бот для проверки статуса electron/electron PR.
В целом, наша маленькая семейка ботов дала нам огромное ускорение производительности разработчиков!
What’s next?
Вступая в наше второе десятилетие, вы можете спросить: "А что дальше будет с Electron?"
Мы будем синхронизироваться с выпуском изменений Chromium, выпуская большие обновления для Electron каждые 8 недель, держа его обновленной и выбирая только лучшее из веб-платформ и Node.js, пока поддерживаем стабильность и безопасность приложений для предприятий.
Мы сообщаем о предстоящих инициативах, как только они обретут конкретные очертания. Если вы хотите быть в курсе будущих обновлений и общих обновлений проекта, вы можете читать нас в нашем блоке, а также подписаться на нас в социальных сетях (Twitter и Mastodon)!






