最近使用したドキュメント
概要
Windows と macOS は、それぞれジャンプリストまたは Dock メニューを介して、アプリケーションによって開かれた最近の書類のリストへのアクセスを提供します。
ジャンプリスト:

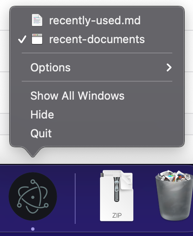
アプリケーションの Dock メニュー:

サンプル
最近開いた書類の管理
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
最近開いた書類の追加
To add a file to recent documents, use the app.addRecentDocument API.
Electron アプリケーションの起動後、アプリケーションのアイコンを右クリックしてみましょう。 このガイドでは、そのアイテムはプロジェクトのルートにある Markdown ファイルとなっています。 最近開いたファイルのリストに recently-used.md が追加されているはずです。

最近開いた書類の消去
To clear the list of recent documents, use the app.clearRecentDocuments API. このガイドでは、すべてのウインドウを閉じた時点でその書類のリストは消去されます。
Accessing the list of recent documents
To access the list of recent documents, use the app.getRecentDocuments API.
さらなる情報
Windows での注意
Windows でこの機能を使用する際にアプリケーションが書類のファイルタイプのハンドラとして登録されていない場合、ファイルを追加してもジャンプリストに表示されません。 You can find everything on registering your application in Application Registration.
ユーザーがジャンプリストからファイルをクリックすると、アプリケーションの新しいインスタンスが、ファイルのパスがコマンドライン引数として追加されて起動されます。
macOS での注意
アプリケーションメニューに最近開いた書類を追加する
以下のコードスニペットをメニューテンプレートに追加することで、最近開いた書類にアクセスしたり消去したりするメニュー項目を追加できます。
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
Make sure the application menu is added after the 'ready' event and not before, or the menu item will be disabled:
const { app, Menu } = require('electron')
const template = [
// メニューテンプレートをこちらに
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

最近使った書類メニューからファイルが要求されると、それに対して app モジュールの open-file イベントが発生します。