electron/electron リポジトリへの最初のコミットは 2013 年 3 月 13 日でした1。

その後、10 年の歳月と 1192 人の貢献者による 27,147 以上のコミットを経て、今日 Electron はデスクトップアプリケーションを構築する最も人気のフレームワークの 1 つとなっています。 この節目は、これまでの歩みを祝って振り返り、その過程で学んだことを共有する絶好の機会です。
今があるのは、このプロジェクトへ貢献しようと時間に労力を捧げてくださった皆さまのおかげです。 ソースコードのコミットは最も目立つ貢献ですが、バグ報告、ユーザーランドモジュールのメンテナンス、ドキュメントや翻訳の提供、サイバースペースでの Electron コミュニティへの参加など、人々のそういった努力も認めなければなりません。 すべての貢献は私たちメンテナーにとってかけがえのないものです。
記事の続きの前に一言、御礼申し上げます。 ❤️
ここまでどうやって到達できたのでしょうか?
Atom Shell は、2014 年 4 月にパブリックベータを開始した GitHub の Atom エディタ の基盤として作られました。 当時利用可能だったウェブベースのデスクトップフレームワーク (node-webkit や Chromium Embedded Framework) に代わるものとして、ゼロから構築されたものです。 驚くべき機能としては、Node.js と Chromium を組み込むことでウェブ技術向けの強力なデスクトップランタイムを提供していました。
1 年も経たないうちに、Atom Shell の性能と人気は絶大なものになりました。 大企業、スタートアップ、そして個人開発者たちがこぞって Electron でアプリを作り始め (初期の採用企業は Slack、GitKraken、WebTorrent など)、このプロジェクトは Electron という適切な名前に変更されました。
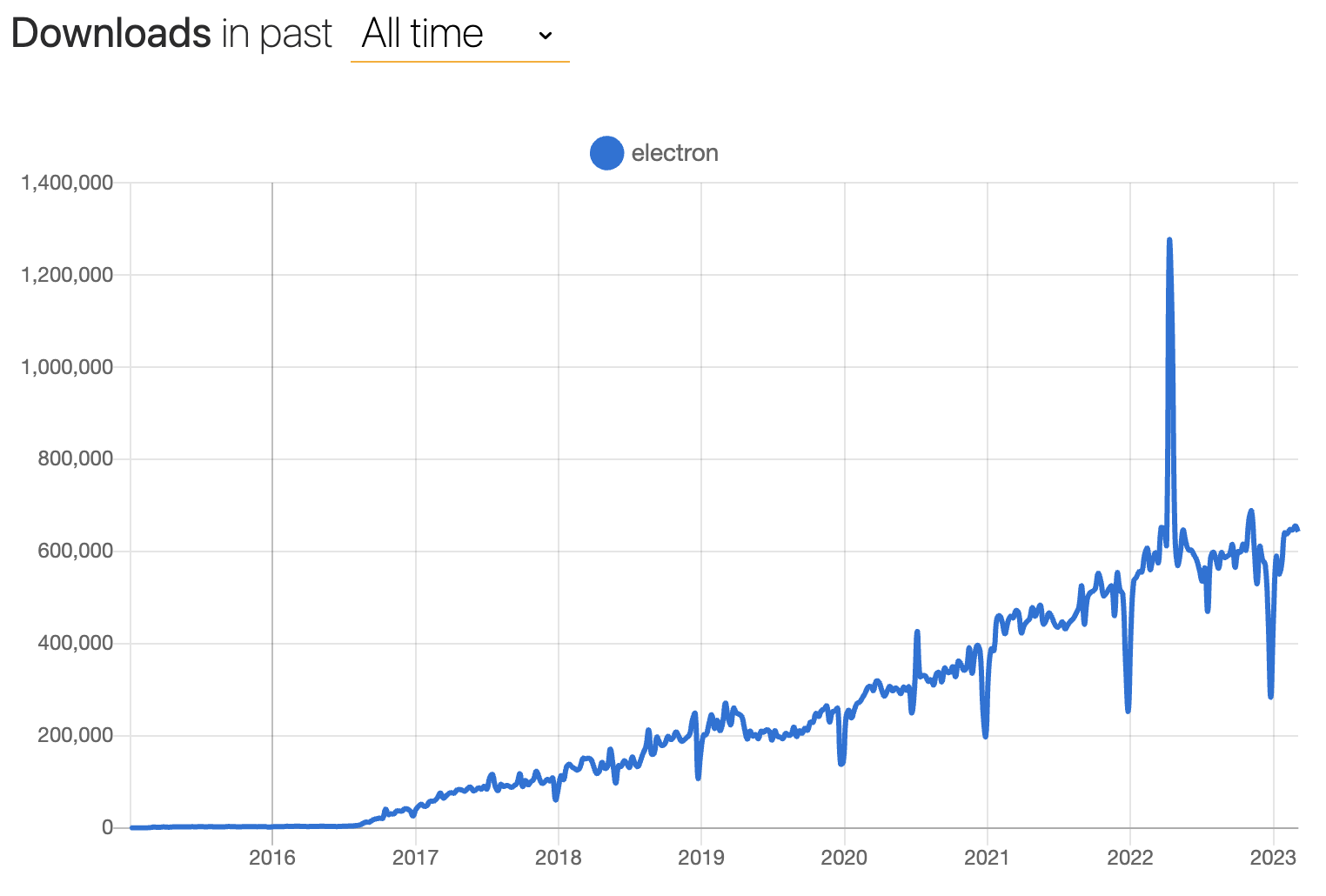
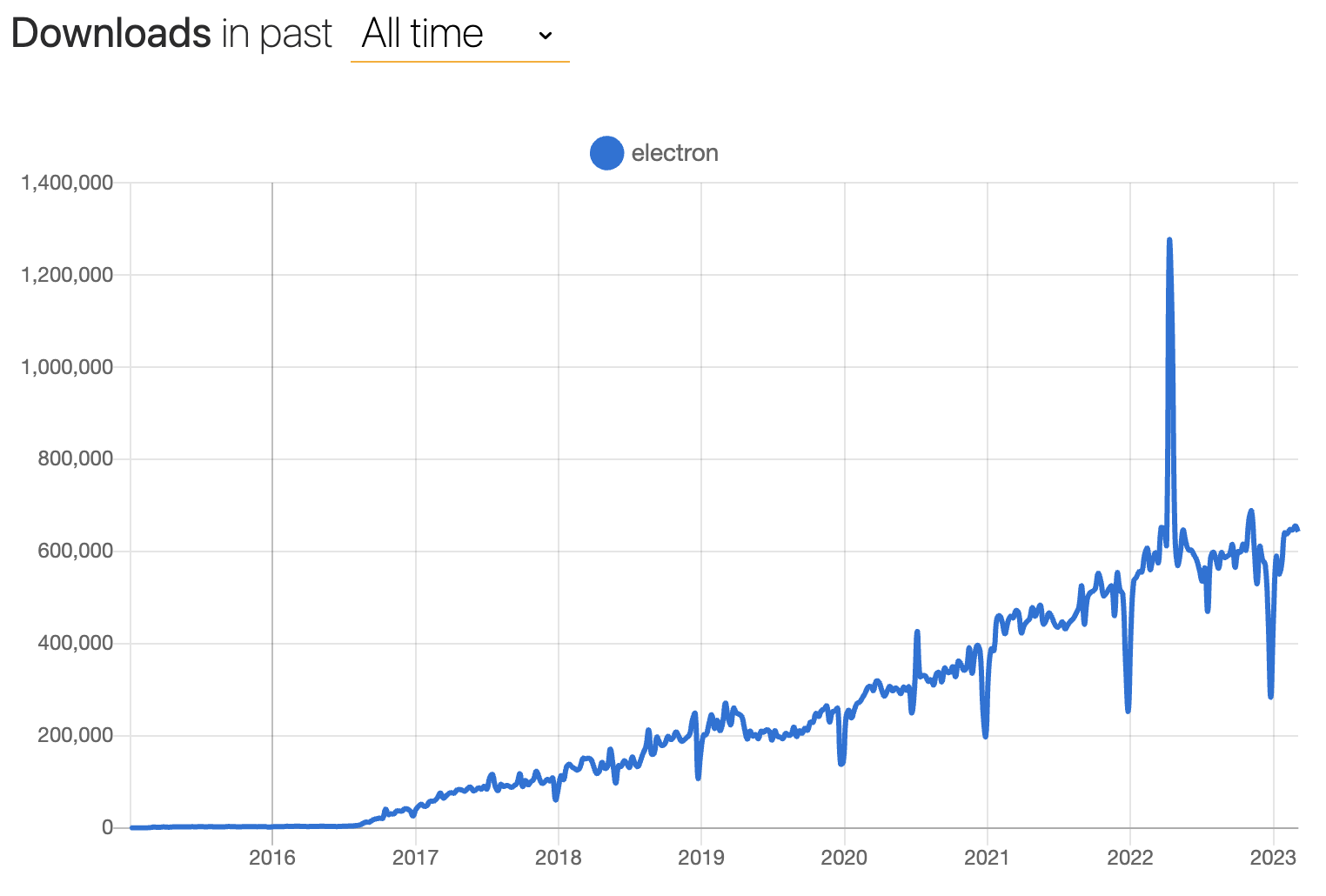
それ以来、Electron は本格的に活動してきました。 週間ダウンロード数の変化は、こちらの npmtrends.com のご好意によってご覧いただけます。

Electron v1 は 2016 年にリリースされ、API の安定性の向上とドキュメントやツールの充実を約束しました。 2018 年にリリースされた Electron v2 は、セマンティックバージョニングを導入し、Electron の開発者がリリースサイクルを把握しやすくなりました。
Electron v6 では、Chromium と同じ 12 週間の定期メジャーリリースケジュールに移行しました。 この決定はプロジェクトの考え方において「Chromium のバージョンを最新にする」ということを必須事項から優先事項に変えました。 これによりアップグレード間の技術的負債が減り、Electron の更新と堅牢性の維持が容易になりました。
それ以来、Electron の新バージョンを Chromium の安定版と同じ日にリリースするという、よくできた仕組みになっています。 2021 年に Chromium がリリーススケジュールを 4 週間に早めた時には、私たちは肩をすくめて、それに合わせてリリースケーデンスを8週間に増やすことにしました。
Electron は現在 v23 であり (そしてこれからも増え続ける)、クロスプラットフォームのデスクトップアプリケーションを構築するための最高のランタイムを構築することに専念しています。 近年、JavaScript の開発ツールがブームになっていますが、Electron はデスクトップアプリケーションのフレームワークとして、安定しており実戦投入され頑丈であり続けています。 Electron アプリは今やどこにでもあります。Visual Studio Code でプログラミング、Figma でデザイン、Slack でコミュニケーション、Notion でメモ (他にも多くの使用例があります)。 私たちはこの業績を非常に誇りに思うと同時に、助力して頂いたすべての人に感謝しています。
この過程で何を学んだのでしょうか?
10 年という節目を迎えるまでの道のりは、長いものでした。 ここでは、持続可能な大規模オープンソースプロジェクトの運営に役立った主なものを紹介します。
ガバナンスモデルで分散された意思決定をスケールする
Electron が爆発的に普及した後、私たちの克服すべき課題はプロジェクトの長期的な方向性をどうするかでした。 会社や国、タイムゾーンを越えて分散している数十人のエンジニアのチームを、どのように指揮すればよいのでしょうか。
初期の頃、Electron のメンテナーグループはインフォーマルな調整に頼っていました。小規模なプロジェクトでは高速かつ軽量ですが、より広範な協働作業にはスケールしません。 2019 年には、異なるワーキンググループがフォーマルな責任領域を担うガバナンスモデルに移行しました。 これは、プロセスを効率化し、プロジェクトの所有権の一部を特定のメンテナーに割り当てるのに役立っています。 それぞれのワーキンググループ (WG) は、今日ではどのような役割を担っているのでしょうか?
- Electron のリリースの広報 (Releases WG)
- Chromium と Node.js のアップグレード (Upgrades WG)
- 公開 API のデザインの管理 (API WG)
- Electron の堅牢性の維持 (Security WG)
- ウェブサイトの運営、ドキュメント化、ツール作成 (Ecosystem WG)
- コミュニティと企業への働きかけ (Outreach WG)
- コミュニティのモデレーション (Community & Safety WG)
- ビルドインフラ、メンテナーのツール、クラウドサービスの維持管理 (Infrastructure WG)
ガバナンスモデルに移行したのと同じ頃、Electron の所有権も GitHub から OpenJS Foundation に 移行しました。 元々のコアチームは現在もMicrosoftで働いていますが、彼らはElectronの管理体制を形成する、より大きな協力者のグループの一部に過ぎません。2
このモデルは完璧ではありませんが、世界的パンデミックやマクロ経済の逆風が続く中で、私たちによく適していました。 今後は、Electron を次の 10 年に繋げるために、ガバナンス憲章を改訂していく予定です。
コミュニティ
オープンソースにおけるコミュニティの分野は難しいです。アウトリーチのチームが「コミュニティマネージャー」と書かれたトレンチコートを着た十数人のエンジニアである場合は特に難しくなります。 とはいえ、大規模なオープンソースプロジェクトであるということは、多くのユーザーを抱えているということであり、彼らの Electron に対するエネルギーを活用してユーザーランドのエコシステムを構築することは、プロジェクトの健全性を維持する上で極めて重要な要素です。
コミュニティの活気を高めるために、どのようなことを行ってきたのでしょうか。
バーチャルコミュニティの構築
- 2020 年に、コミュニティ Discord サーバーを立ち上げました。 以前は Atom のフォーラム欄がありましたが、よりインフォーマルなメッセージングプラットフォームを用意し、メンテナと Electron 開発者間の議論や一般的なデバッグのヘルプのためのスペースを用意することにしました。
- 2021 年には、@BlackHole1 の協力で Electon China というユーザーグループを設立しました。 このグループは、Electron の英語スペースの外でアイデアを出し合ったり Electron について議論したりする場を提供し、中国の活気ある技術市場からのユーザー増加に貢献しています。 また、npm の中国語ミラーである cnpm で Electron のナイトリーのリリースをサポートして頂いたことにも感謝します。
注目度の高いオープンソースプログラムへの参加
- 2019 年から毎年、Hacktoberfest に参加しています。 Hacktoberfest は、DigitalOcean が毎年開催しているオープンソースの祭典で、オープンソースソフトウェアに自分の足跡を残そうとする熱心な貢献者が毎年何十人も集まっています。
- 2020 年には、Google Season of Docs の初期のイテレーションに参加し、@bandantonio の協力の下で Electron の新しいユーザーチュートリアルのフローを作り直しました。
- 2022 年には、初めて Google Summer of Code の学生のメンターをしました。 @aryanshridhar は、Electron Fiddle のコアのバージョン読み込みロジックをリファクタリングし、そのバンドラを webpack に移行する、素晴らしい働きをしてくださいました。
あらゆるものの自動化!
現在、Electron のガバナンスには約 30 人のアクティブなメンテナがいます。 フルタイムで貢献している人は半分以下なので、あれもこれもと仕事が多いことになります。 すべてを円滑に進めるコツは何でしょうか? 私たちのモットーは、コンピュータは安い、人の時間は高い、です。 典型的なエンジニアの活動において、より活動を快適にするための自動化サポートツール群を開発しました。
Not Goma
Electron のコアとなるコードベースは巨大な C++ コードの塊であり、そのビルド時間はバグ修正や新機能をいかに早く送り出せるかの制限要因となっていました。 2020 年には、Google の分散コンパイラサービス Goma の Electron 専用カスタムバックエンドである Not Goma をデプロイしています。 Not Goma は、認可されたユーザーのマシンからのコンパイル要求を処理し、バックエンドの数百のコアに処理を分散させます。 また、コンパイル結果をキャッシュしておくことで、同じファイルをコンパイルする他の人はそのコンパイル済み結果をダウンロードするだけでよくなります。
Not Goma の立ち上げ以降、メンテナのコンパイル時間が数時間の規模から数分に短縮されました。 安定したインターネット接続さえあれば、Electron をコンパイルできるようになりました!
Continuous Factor Authentication
Continuous Factor Authentication (CFA) は npm の二要素認証 (2FA) システムの自動化レイヤーで、semantic-release と組み合わせて様々な @electron/ npm パッケージの安全な自動リリースを管理します。
semantic-release でも npm パッケージの公開プロセスは自動できますが、これだけでは二要素認証をオフにするか制限を回避するシークレットトークンを渡す必要があります。
私たちは npm の 2FA の時間ベースのワンタイムパスワード (TOTP) を任意の CI ジョブに配信する CFA を構築し、二要素認証の追加セキュリティを維持しながら semantic-release の自動化を活用できるようにしました。
これには Slack での統合フロントエンドを備えた CFA を使用しています。これによりメンテナは、TOTP ジェネレータが手元にあれば Slack のあるどのデバイスからでもパッケージの公開を検証できます。
Sheriff
Sheriff は、GitHub、Slack、Google Workspace 全体での権限管理を自動化するために私たちが書いたオープンソースのツールです。
Sheriff の重要な価値提案は、権限管理は透明性のあるプロセスであるべきだということです。 これは上記のすべてのサービスにまたがって権限を指定するために、単一の YAML 設定ファイルを使用します。 Sheriff を使えば、PR を承認してマージするのと同じくらい簡単に、レポジトリのコラボレーターの状況を取得したり、新しいメーリングリストを作成したりできます。
Sheriff には Slack に投稿される監査ログもあり、Electron の組織内のどこかで不審な動きがあったときに管理者へ警告できます。
…そしてすべての GitHub ボット
GitHub は豊富な API 拡張性を持つプラットフォームであり、Probot というファーストパーティのボットアプリケーションフレームワークを提供しています。 私たちがより創造的な仕事に集中できるよう、私たちの代わりに単純作業をこなしてくれる小さいボット群を構築しています。 以下にいくつかの例を示します。
- Sudowoodo は Electron のリリースプロセスの最初から最後まで、ビルドのキックオフから GitHub と npm へのリリースアセットのアップロードまでを自動化します。
- Trop は、GitHub の PR ラベルに基づいて以前のリリースブランチへのパッチの cherry-pick を試みることで、Electron のバックポートプロセスを自動化します。
- Roller は、Electron の Chromium と Node.js の依存関係のローリングアップグレードを自動化します。
- Cation は、electron/electron の PR のステータスを確認するボットです。
このような小さなボット家族のおかげで、開発者の生産性が大幅に向上しました!
今後の予定は?
プロジェクトとして次の 10 年を迎えるにあたって、疑問に思われることでしょう。Electron はこれからどうなるのでしょうか?
私たちは、Chromium のリリースケイデンスに同期して 8 週間ごとに Electron の新しいメジャーバージョンをリリースし、エンタープライズ級のアプリケーションの安定性と堅牢性を維持しながら、ウェブプラットフォームと Node.js による最新で最高のフレームワークを保ち続けます。
今後の取り組みについては基本的に、具体的になった時点でお知らせします。 今後のリリース、機能、一般的なプロジェクトの更新について知りたい方は、ブログ をご覧頂くか、ソーシャルメディアのプロフィール (Twitter や Mastodon) をフォローしてください!