Documents récents
Vue d'ensemble
Windows et macOS permettent d’accéder facilement à la liste des documents récemment ouverts par l'application respectivement via JumpList ou dock menu.
JumpList :

Menu application du dock :

Exemple
Gestion des documents récents
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
Ajout d'un document récent
Afin d'ajouter un fichier aux documents récents vous devez utiliser l'API app.addRecentDocument.
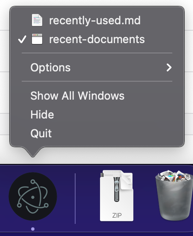
Après avoir lancé l'application Electron, faites un clic droit sur l'icône de l'application. Dans ce guide, l'élément est un fichier Markdown situé à la racine du projet. Vous devriez voir recently-used.md ajouté à la liste des fichiers récents :

Effacement de la liste des documents récents
Pour effacer la liste des documents récents vous devez utiliser l'API app.clearRecentDocuments. Dans ce guide, la liste des documents est effacée lorsque toutes les fenêtres ont été fermées.
Accès à la liste des documents récents
Pour accéder à la liste des documents récents, utilisez l'API app.getRecentDocuments.
Informations complémentaires
Remarques concernant Windows
Pour utiliser cette fonctionnalité sur Windows, votre application doit être enregistrée en tant que gestionnaire/responsable du type de fichier du document, sinon le fichier n’apparaîtra pas dans la JumpList même après l'avoir ajouté. Vous pouvez trouver tout ce qui concerne l'enregistrement de votre application dans Application Registration.
Lorsqu’un utilisateur clique sur un fichier à partir de la JumpList, cela démarre une nouvelle instance de votre application avec le chemin d’accès du fichier ajouté en argument de ligne de commande.
Remarques concernant macOS
Ajouter la liste des Documents récents au menu de l'application
Vous pouvez ajouter des éléments de menu pour accéder et supprimer les documents récents en ajoutant le code suivant à votre modèle de menu :
{
"submenu":[
{
"label":"Ouvrir récent",
"role":"recentdocuments",
"submenu":[
{
"label":"Effacer récent",
"role":"clearrecentdocuments"
}
]
}
]
}
Assurez-vous que le menu de l'application soit ajouté après l'événement 'ready' et pas avant, ou l'élément de menu sera désactivé :
const { app, Menu } = require('electron')
const template = [
// Modèle de Menu
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

Lorsqu’un fichier est demandé à partir du menu des documents récents, l’événement open-file du module app est émit.