10 ans d'Electron 🎉
Le premier commit dans le dépôt electron/electron date du 13 mars 20131.

10 ans et 27 147 commits supplémentaires de 1192 contributeurs uniques plus tard, Electron est devenu l'un des frameworks les plus populaires pour la construction d'applications de bureau aujourd'hui. Ce étape importante est l'occasion parfaite de célébrer et de réfléchir au parcours effectué jusqu’à maintenant, et de partager ce que nous avons appris au fil du temps.
Nous ne serions pas ici aujourd’hui sans tous ceux qui ont consacré leur temps et leurs efforts à ce projet. Bien que les commits de code source soient toujours les contributions les plus visibles, nous devons également saluer les efforts des personnes qui signalent les bogues, tiennent à jour les modules d’utilisateur, fournissent de la documentation et des traductions, et participent à la communauté Electron à travers le cyberespace. Chaque contribution est inestimable pour nous en tant que responsables.
Avant de continuer avec le reste du billet : un grand merci. ❤️
Comment en sommes-nous arrivés là?
Atom Shell a été construit pour être la colonne vertébrale de l’éditeur Atom de GitHub, présenté au public en version bêta en avril 2014. Construit en partant de zéro comme une alternative aux framework de bureau basé sur le web disponibles à l’époque (node-webkit et Chrome Embedded Framework). Son aspect le plus remarquable etait d' intégrer Node.js et Chromium pour fournir un environnement d’exécution de bureau puissant aux technologies web.
En moins d’un an, Atom Shell a commencé à voir une croissance très importante en terme de capacités et de popularité. Les grandes entreprises, les startups et les développeurs individuels ont commencé à l'utiliser pour construire des applications (parmi les premiers utilisateurs figurent Slack, GitKraken et WebTorrent), et le projet a été renommé judicieusement Electron.
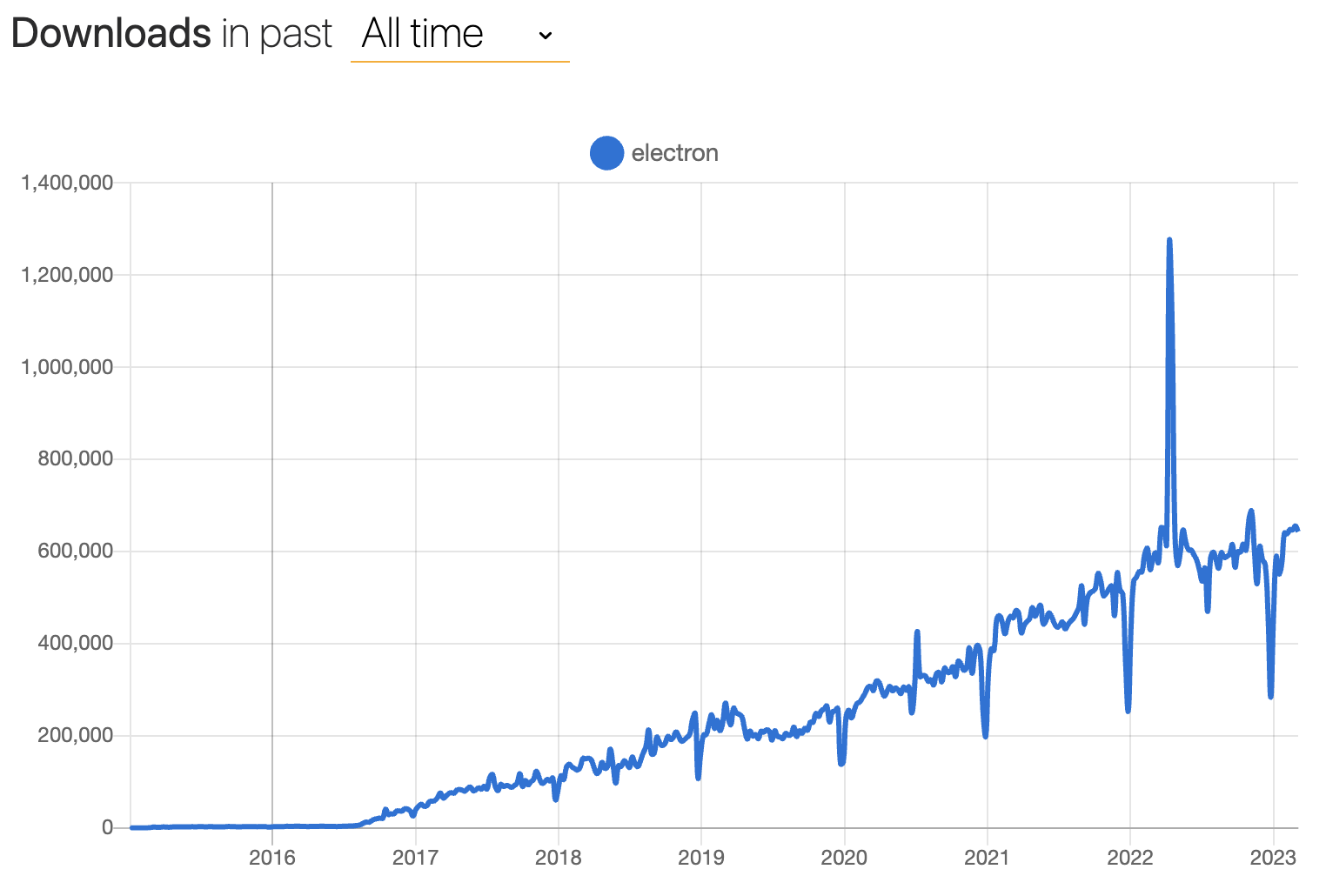
A partir de ce moment, Electron a démarré sur les chapeaux de roue et ne s'est jamais arrêté. Voici un aperçu de notre decompte hebdomadaire de téléchargements au fil du temps, c'est une gracieuseté de npmtrends.com :

Electron v1 a été publié en 2016, promettant une meilleure stabilité de l'API et de meilleurs outils et documentation. Electron v2 a été publié en 2018 et a introduit le versionnage sémantique, ce qui permet aux développeurs d'Electron de garder une trace du cycle de publication.
Avec Electron v6, nous sommes passés à une cadence régulière de 12 semaines pour s'aligner sur celle de Chromium. Cette décision a été un changement de mentalité pour le projet, le fait d'avoir la version Chromium la plus à jour passant d'un souhait à une priorité. Cela a réduit la dette technologique entre les mises à niveau, ce qui nous a permis de garder Electron à jour et sécurisé.
Depuis lors, la machine tourne bien avec une nouvelle version Electron publiée le même jour que Chromium pour chaque version stable. Lorsque Chromium a accéléré sa cadence de libération en passant à 4 semaines en 2021, nous avons modifié sans problème la notre en conséquence.
Nous sommes maintenant à Electron v23 et nous sommes toujours dédiés à construire le meilleur runtime pour créer des applications de bureau multiplateformes. Même avec l'explosion du nombre d'outils de développement JavaScript ces dernières années, Electron est resté un pilier stable et éprouvé de la conception d'application pour bureau. Les applications Electron sont omniprésentes de nos jours : vous pouvez programmer avec Visual Studio Code, concevoir avec Figma, communiquez avec Slack, et prendre des notes avec Notion (entre autres choses). Nous sommes incroyablement fiers de ce résultat et nous sommes reconnaissants envers tous ceux qui ont rendus ce projet possible.
Qu’avons-nous appris en cours de route?
Le chemin pour atteindre cette décennie a été long et sinueux. Voici quelques éléments clés qui nous ont aidés à gérer ce grand projet open source de façon durable.
Redimensionnement de la prise de décision répartie avec un modèle de gouvernance
Un des défis que nous avons dû surmonter était de gérer la direction à long terme du projet lorsque la popularité d'Electron a explosé. Comment gérer le projet avec une équipe de quelques dizaines d’ingénieurs répartis dans différentes entreprises, dans différents pays et sous différents fuseaux horaires?
Dans les premiers temps, le groupe de mainteneurs d’Electron s'est fié à une coordination informelle, qui était rapide et légere pour les petits projets, mais ne pouvait pas s'adapter à une collaboration plus large. En 2019, nous sommes passés à un modèle de gouvernance avec différents groupes de travail ayant des domaines de responsabilité officiels. Cela a été déterminant pour la rationalisation des processus et l’attribution de de certaines parties du projet à des responsables spécifiques. Voici, de nos jours, la répartition des responsabilités des groupes de travail (GT):
- Assurer la publication des versions d'Electron (Releases WG)
- Mettre à jour Chromium et Node.js (Upgrades WG)
- Surveiller la conception de l'API publique (API WG)
- Garder Electron sécurisé (Security WG)
- Gérer le site Web, la documentation et l'outillage (Ecosystem WG)
- Sensibiliser les communautés et les entreprises (Outreach WG)
- Effectuer la modération de la communauté (Community & Safety WG)
- Maintenir notre infrastructure de compilation, nos outils pour les mainteneurs et nos services de cloud (Infrastructure WG)
À peu près en même temps que nous adoptions le modèle de gouvernance, nous avons également transféré la propriété d’Electron de GitHub à la Fondation OpenJS. Bien que l'équipe de base initiale travaille toujours chez Microsoft aujourd'hui, elle ne représente qu'une partie d'un groupe plus large de collaborateurs qui forment la gouvernance d'Electron.2
Bien que ce modèle ne soit pas parfait, il nous a convenu même pendant la traversée d'une pandémie mondiale et de vents macroéconomiques contraires . Pour le futur, nous prévoyons de réorganiser la charte de gouvernance pour qu'elle nous guide tout au long de la deuxième décennie d'Electron.
Et si vous voulez en savoir plus, consultez le dépôt electron/governance!
Communauté
La partie communautaire d'un projet open source est un peu compliquée à gérer, surtout lorsque votre équipe de sensibilisation est composée d’une douzaine d’ingénieurs en trench indiquant « community manager ». Cela dit, étant un grand projet open source signifie d'avoir un gran nombre d'utilisateurs, et l'exploitation de leur énergie disponible pour Electron pour construise un écosystème utilisateur est un élément crucial pour le maintien de la santé du projet.
Qu’avons-nous fait pour renforcer notre présence communautaire?
Construction de communautés virtuelles
- En 2020, nous avons lancé notre serveur communautaire Discord. Nous avions auparavant une section dans le forum d’Atom, mais avons décidé d’avoir une plateforme de messagerie plus informelle pour avoir un espace de discussion entre responsables et développeurs Electron ainsi que pour l’aide générale au débogage.
- En 2021, nous avons créé le groupe d'utilisateurs Electron China avec l'aide de @BlackHole1. Ce groupe a contribué à la croissance du nombre d'utilsateurs d’Electron de la scène technologique qui est en plein essor en Chine, leur offrant un espace pour collaborer sur des idées et discuter d’électron en dehors des espaces de langue anglaise. Nous aimerions également remercier cnpm pour leur travail de support des publications nocturnes d'Electron dans leur miroir chinois de npm.
Participation à des programmes open source à haute visibilité
- Nous célébrons Hacktoberfest chaque année depuis 2019. Hacktoberfest est une célébration annuelle de l'open source organisée par DigitalOcean, et nous recevons chaque année des dizaines de contributeurs enthousiastes cherchant à se démarquer dans le domaine du logiciel libre.
- En 2020, nous avons participé à la première de Google Season of Docs, où nous avons travaillé avec @bandantonio pour retravailler le nouveau flux de tutoriels utilisateur d'Electron.
- En 2022, pour la première fois, nous avons encadré un étudiant pour son Google Summer of Code . @aryanshridhar a fait un travail génial pour refactoriser la logique de chargement de la version principale de Fiddle et migrer son bundler vers webpack.
Automatisation maximale!
Aujourd'hui, la gouvernance d'Electron compte environ 30 responsables actifs. Moins de la moitié d'entre nous sont des contributeurs à temps plein, ce qui implique beaucoup de travail. Quelle est notre astuce pour que tout fonctionne sans heurts ?: Notre devise est que les ordinateurs sont bon marché, et que le temps humain coûte cher. En tant qu’ingénieurs typiques, nous avons développé une suite d’outils de soutien automatisés pour nous rendre la vie plus facile.
Not Goma
Le cœur de la base de code Electron est un mastodonte de code C++, et les temps de compilation ont toujours été un facteur limitant pour la rapidité avec laquelle nous pouvons livrer des corrections de bugs et de nouvelles fonctionnalités. En 2020, nous avons déployé Not Goma, un backend personnalisé spécifique à Electron pour le service de compilation distribué Goma de Google. Ne pas Goma traite les demandes de compilation des machines de l'utilisateur autorisé et distribue le processus sur des centaines de cœurs dans le backend. Il met également en cache le résultat de la compilation de sorte que quelqu'un d'autre compilant les mêmes fichiers n'aura besoin que de télécharger le résultat pré-compilé.
Depuis le lancement de Not Goma, les temps de compilation pour les responsables sont passés de plusieurs heures à quelques minutes. Une connexion internet stable est devenue la condition minimale pour que les contributeurs compilent Electron!
Si vous êtes un contributeur open source, vous pouvez également essayer le cache en lecture seule de Not Goma, qui est disponible par défaut avec les Electron Build Tools.
Authentification continue
L'authentification continue à plusieurs facteurs(CFA) est une couche d'automatisation autour du système d'authentification à deux facteurs (2FA) de npm que nous avons combinée combinons avec semantic release afin de gérer les publications sécurisées et automatisées de nos différents paquets @electron/ npm.
Alors que le versionnage sémantique automatise déjà le processus de publication des paquets npm, il faut désactiver authentification à deux facteurs ou passage d’un jeton secret qui contourne cette restriction.
Nous avons conçu le CFA pour fournir un mot de passe à usage unique (TOTP) pour les tâches de CI arbitraires, nous permettant ainsi d’exploiter l’automatisation du versionage sémantique tout en conservant la sécurité supplémentaire de l'authentification à deux facteurs.
Nous utilisons CFA avec une intégration frontale Slack, permettant aux responsables de valider la publication des paquets de n’importe quel appareil qu’ils ont Slack, tant qu’ils ont leur générateur TOTP à portée de main.
Si vous voulez essayer la FCA dans vos propres projets, consultez le dépôt GitHub ou ces autres documents! Si vous utilisez CircleCI comme fournisseur de CI, nous avons également orb , très paratique, pour mettre rapidement sur pied un projet avec CFA.
Sheriff
Sheriff est un outil open source que nous avons écrit pour automatiser la gestion des permissions à travers GitHub, Slack et Google Workspace.
L'apport de sheriff vient du fait que la gestion des autorisations devrait être un processus transparent. Il utilise un seul fichier de configuration YAML désignant les autorisations pour tous les services énumérés ci-dessus. Avec Sheriff, obtenir le statut de collaborateur sur un dépôt ou créer une nouvelle liste de diffusion est aussi simple que faire approuver et fusionner un Push request.
Sheriff a également un journal d'audit publie vers Slack, avertissant les administrateurs lorsque des activités suspectes se produisent n'importe où dans l'organisation Electron.
… et tous nos robots de GitHub
GitHub est une plate-forme avec une extensibilité API riche et un robot de framework d'application appelé Probot. Pour nous aider à nous concentrer sur les parties les plus créatives de notre travail, nous avons construit une suite de robots moins conséquents nous aidant à faire le sale boulot pour nous. Voici quelques exemples :
- Sudowoodo automatise le processus de publication da A à Z, du lancement des compilations au téléchargement des ressources de publication sur GitHub et npm.
- Trop automatise le processus de rétroportage d' Electron en essayantr de choisir des correctifs sur mesure pour les branches de diffusion précédentes en fonction des étiquettes PR de GitHub.
- Rouleau automatise les mises à jour en cours des dépendances Chromium et Node.js d'Electron.
- Cation est notre robot de vérification de l’état des Pull Request.
Dans l'ensemble, notre petite famille de bots nous a donné un énorme coup de pouce pour améliorer la productivité des développeurs!
Et ensuite ?
Alors que nous entrons dans la deuxième décennie de notre projet, vous vous demanderez peut-être : que va t-il se passer maintenant pour Electron?
Nous allons demeurer en phase avec la cadence de sortie de Chromium, libérant de nouvelles versions majeures d'Electron toutes les 8 semaines en conservant les mises à jour relatives aux nouvautés les plus importants du web et de Node.js tout en maintenant la stabilité et la sécurité pour les applications de niveau entreprise.
Nous présentons généralement les initiatives à venir quand elles deviennent concrètes. Si vous voulez rester au courant des versions, des fonctionnalités et des mises à jour générales du projet, vous pouvez lire notre blog et nous suivre sur les médias sociaux (Twitter et Mastodon ) !






