Representing Files in a BrowserWindow
Descripción general
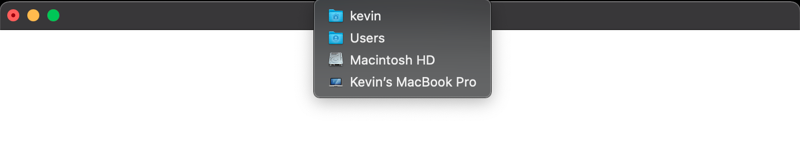
En macOS, puede establecer un archivo representado para cualquier ventana en tu aplicación. El icono del archivo representado será mostrado en la barra de título, y cuando los usuarios Command-Click o Control-Click en una ventana emergente con una ruta al archivo será mostrada.

NOTA: La captura de pantalla anterior es un ejemplo donde esta característica es usada para indicar el archivo abierto actualmente en el editor de texto Atom.
También puede establecer el estado editado de una ventana para que el ícono del archivo pueda indicar si el documento en esta ventana ha sido modificado.
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
Ejemplo
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
Después de lanzar la aplicación Electron, pulse en el título con la tecla Command o Control presionada. Deberías ver una ventana emergente con el archivo representado en la parte superior. En esta guía, este es el directorio principal del usuario actual: