Modo oscuro
Descripción general
Actualizar automáticamente las interfaces nativas
"Interfaces nativas" incluyen el selector de archivos, borde de ventana, diálogos, menús contextuales, y más - cualquier cosa en la que la interfaz de usuario provenga de su sistema operativo y no de tu aplicación. El comportamiento predeterminado es optar por el tema automático del sistema operativo.
Actualizando automáticamente tus propias interfaces
Si tu aplicación tiene su propio modo oscuro deberías activarlo o desactivarlo dependiendo de la configuración de modo oscuro del sistema. Puedes hacer esto usando la consulta de medios CSS prefers-color-scheme.
Actualizando manualmente tus propias interfaces
Si desea cambiar manualmente entre el modo claro y oscuro, puede hacerlo configurando el modo deseado en la propiedad themeSource del módulo nativeTheme. El valor de esta propiedad se propagará a tu proceso de renderizado. Cualquier regla CSS relacionada con prefers-color-scheme será actualizada en consecuencia.
configuraciones macOS
En macOS 10.14 Mojave, Apple introdujo un nuevo modo oscuro para todo el sistema en sus ordenadores macOS. Si tu aplicación de Electrón tiene un modo oscuro, puedes configurarlo para que siga el modo oscuro de todo el sistema mediante la API de nativeTheme.
En macOS 10.15 Catalina, Apple introdujo una nueva opción de modo oscuro "automático" para todas las computadoras macOS. In order for the nativeTheme.shouldUseDarkColors and Tray APIs to work correctly in this mode on Catalina, you need to use Electron >=7.0.0, or set NSRequiresAquaSystemAppearance to false in your Info.plist file for older versions. Both Electron Packager and Electron Forge have a darwinDarkModeSupport option to automate the Info.plist changes during app build time.
If you wish to opt-out while using Electron > 8.0.0, you must set the NSRequiresAquaSystemAppearance key in the Info.plist file to true. Please note that Electron 8.0.0 and above will not let you opt-out of this theming, due to the use of the macOS 10.14 SDK.
Ejemplo
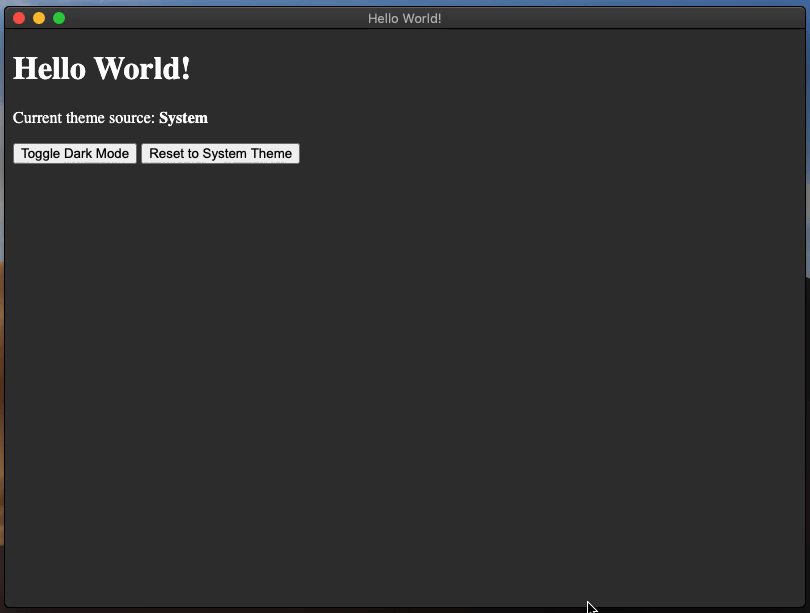
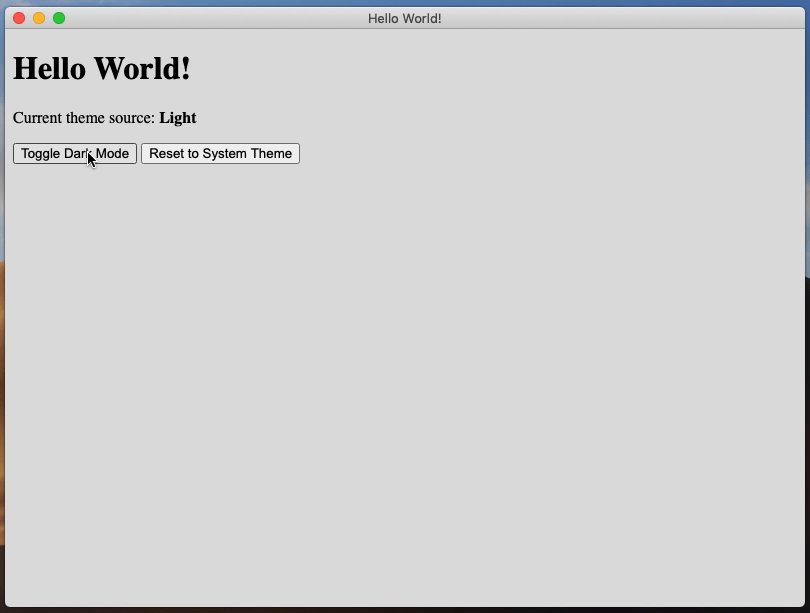
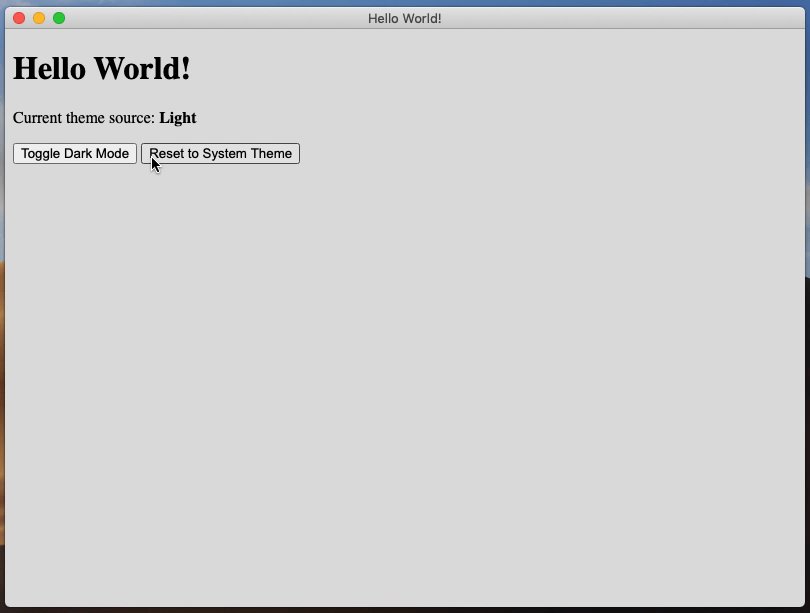
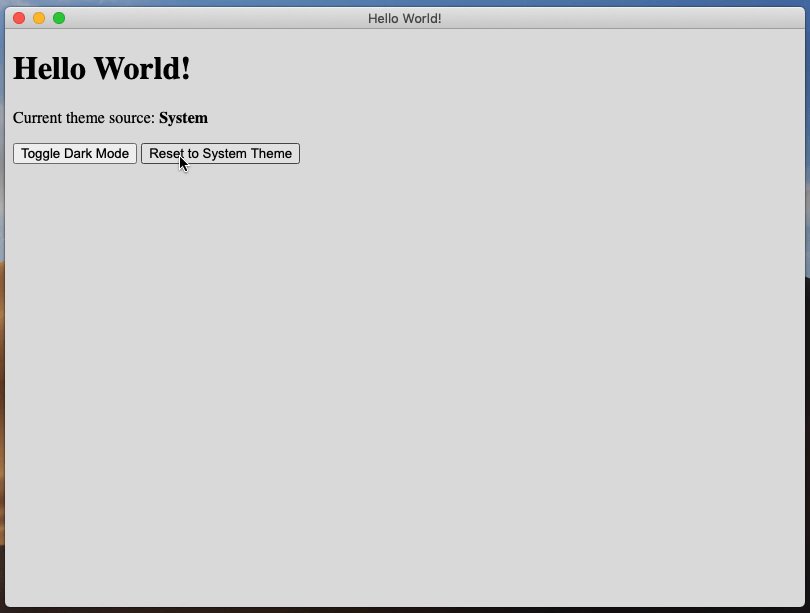
Este ejemplo demuestra una aplicación Electron que deriva sus colores del tema nativeTheme. Adicionalmente, proporciona controles para alternar y restablecer el tema mediante canales IPC.
- main.js
- preload.js
- index.html
- renderer.js
- styles.css
const { app, BrowserWindow, ipcMain, nativeTheme } = require('electron/main')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
ipcMain.handle('dark-mode:toggle', () => {
if (nativeTheme.shouldUseDarkColors) {
nativeTheme.themeSource = 'light'
} else {
nativeTheme.themeSource = 'dark'
}
return nativeTheme.shouldUseDarkColors
})
ipcMain.handle('dark-mode:system', () => {
nativeTheme.themeSource = 'system'
})
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
const { contextBridge, ipcRenderer } = require('electron/renderer')
contextBridge.exposeInMainWorld('darkMode', {
toggle: () => ipcRenderer.invoke('dark-mode:toggle'),
system: () => ipcRenderer.invoke('dark-mode:system')
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>Current theme source: <strong id="theme-source">System</strong></p>
<button id="toggle-dark-mode">Toggle Dark Mode</button>
<button id="reset-to-system">Reset to System Theme</button>
<script src="renderer.js"></script>
</body>
</html>
document.getElementById('toggle-dark-mode').addEventListener('click', async () => {
const isDarkMode = await window.darkMode.toggle()
document.getElementById('theme-source').innerHTML = isDarkMode ? 'Dark' : 'Light'
})
document.getElementById('reset-to-system').addEventListener('click', async () => {
await window.darkMode.system()
document.getElementById('theme-source').innerHTML = 'System'
})
:root {
color-scheme: light dark;
}
@media (prefers-color-scheme: dark) {
body { background: #333; color: white; }
}
@media (prefers-color-scheme: light) {
body { background: #ddd; color: black; }
}
¿Cómo funciona?
Comenzando con el archivo index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>Current theme source: <strong id="theme-source">System</strong></p>
<button id="toggle-dark-mode">Toggle Dark Mode</button>
<button id="reset-to-system">Reset to System Theme</button>
<script src="renderer.js"></script>
</body>
</html>
Y el archivo styles.css:
@media (prefers-color-scheme: dark) {
body { background: #333; color: white; }
}
@media (prefers-color-scheme: light) {
body { background: #ddd; color: black; }
}
El ejemplo muestra una página HTML con un par de elementos. El elemento <strong id="theme-source"> muestra qué tema está seleccionado actualmente, y los dos elementos <button> son los controles. El archivo CSS utiliza la propiedad de CSS media query prefers-color-scheme para establecer el fondo del elemento <body> y colores de texto.
El script preload.js añade una nueva API al objeto window llamado darkMode. Esta API expone dos canales IPC al proceso de renderizado, 'dark-mode:toggle' y 'dark-mode:system'. Asignando dos métodos llamados toggle y system que pasan mensajes desde el proceso de Renderizado hacia el proceso Principal.
const { contextBridge, ipcRenderer } = require('electron')
contextBridge.exposeInMainWorld('darkMode', {
toggle: () => ipcRenderer.invoke('dark-mode:toggle'),
system: () => ipcRenderer.invoke('dark-mode:system')
})
Now the renderer process can communicate with the main process securely and perform the necessary mutations to the nativeTheme object.
The renderer.js file is responsible for controlling the <button> functionality.
document.getElementById('toggle-dark-mode').addEventListener('click', async () => {
const isDarkMode = await window.darkMode.toggle()
document.getElementById('theme-source').innerHTML = isDarkMode ? 'Dark' : 'Light'
})
document.getElementById('reset-to-system').addEventListener('click', async () => {
await window.darkMode.system()
document.getElementById('theme-source').innerHTML = 'System'
})
Using addEventListener, the renderer.js file adds 'click' event listeners to each button element. Each event listener handler makes calls to the respective window.darkMode API methods.
Finally, the main.js file represents the main process and contains the actual nativeTheme API.
const { app, BrowserWindow, ipcMain, nativeTheme } = require('electron')
const path = require('node:path')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
ipcMain.handle('dark-mode:toggle', () => {
if (nativeTheme.shouldUseDarkColors) {
nativeTheme.themeSource = 'light'
} else {
nativeTheme.themeSource = 'dark'
}
return nativeTheme.shouldUseDarkColors
})
ipcMain.handle('dark-mode:system', () => {
nativeTheme.themeSource = 'system'
})
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
The ipcMain.handle methods are how the main process responds to the click events from the buttons on the HTML page.
The 'dark-mode:toggle' IPC channel handler method checks the shouldUseDarkColors boolean property, sets the corresponding themeSource, and then returns the current shouldUseDarkColors property. Looking back on the renderer process event listener for this IPC channel, the return value from this handler is utilized to assign the correct text to the <strong id='theme-source'> element.
The 'dark-mode:system' IPC channel handler method assigns the string 'system' to the themeSource and returns nothing. This also corresponds with the relative renderer process event listener as the method is awaited with no return value expected.
Run the example using Electron Fiddle and then click the "Toggle Dark Mode" button; the app should start alternating between a light and dark background color.