El equipo de Electron esta emocionado de anunciar el lanzamiento de Electron 5.0.0! Puedes instalarlo con npm a través de npm install electron@latest o descargar los archivos tar desde nuestra página de lanzamientos. La versión está empaquetada con versiones nuevas, correcciones y características nuevas. ¡No podemos esperar a ver lo que construyes con ellos! ¡Sigue leyendo para obtener más detalles sobre esta versión, y por favor comparte tus comentarios!
¿Qué es lo nuevo?
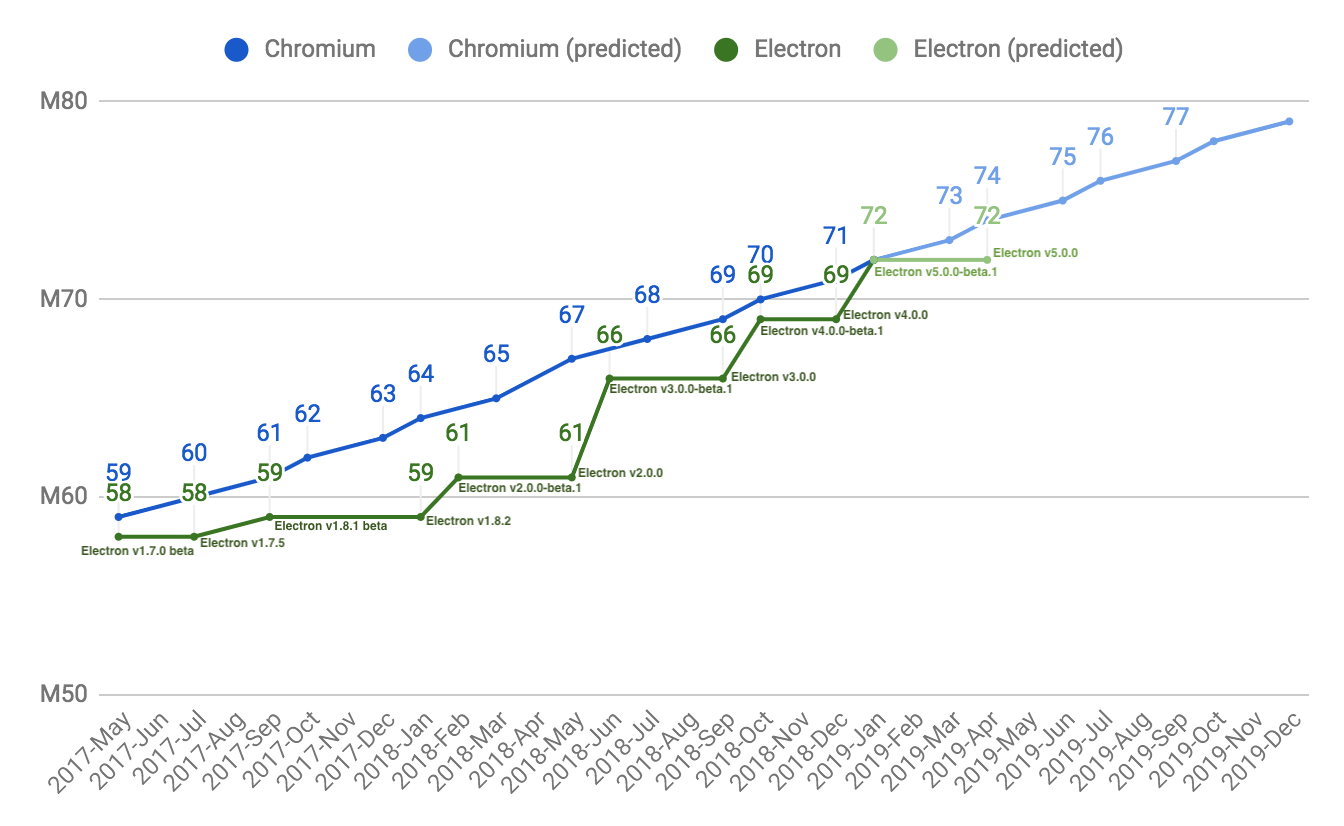
Gran parte de la funcionalidad de Electron es proporcionada por los componentes principales de Chromium, Node.js y V8. Electron se mantiene actualizado con estos proyectos para proporcionar a nuestros usuarios características nuevas de JavaScript, mejoras de rendimiento y correcciones de seguridad. Cada uno de estos paquetes tiene una versión mayor en Electron 5:
- Chromium
73.0.3683.119
- Node.js
12.0.0
- V8
7.3.492.27.
Electron 5 también incluye mejoras en APIs específicas de Electron. Un resumen de los cambios principales está a continuación; para la lista completa de cambios, revisa las notas de lanzamiento de Electrón v5.0.0.
Promisificación
Electron 5 continúa Iniciativa de Promisificación para convertir la API basada en la devolución de invocaciones de Electron para usar Promises. Estas API fueron convertidas para Electron 5:
app.getFileIconcontentTracing.getCategoriescontentTracing.startRecordingcontentTracing.stopRecordingdebugger.sendCommand- API de cookies
shell.openExternalwebContents.loadFilewebContents.loadURLwebContents.zoomLevelwebContents.zoomFactorwin.capturePage
Acceso a colores del sistema para macOS
Estas funciones fueron cambiadas o añadidas a systemPreferences para acceder a los colores de los sistemas macOS:
sistema.getAccentColorsystemPreferences.getColorsystemPreferences.getSystem Color
La función process.getProcessMemoryInfo ha sido añadida para obtener estadísticas de uso de memoria sobre el proceso actual.
Filtrado adicional para API remotas
Para mejorar la seguridad en la API remote, se han añadido nuevos eventos remotos para que remote.getBuiltin, remote.getCurrentWindow, remote.getCurrentWebContents y <webview>.getWebContents pueden ser filtrados.
Múltiples vistas de navegador en la ventana de navegador
BrowserWindow ahora soporta la administración de múltiples BrowserViews dentro del mismo BrowserWindow.
Restaurar archivos borrados
Por defecto para aplicaciones empaquetadas
Las aplicaciones empaquetadas ahora se comportarán como la aplicación predeterminada: se creará un menú de aplicación predeterminado a menos que la aplicación tenga una y el evento window-all-closed se gestionará automáticamente a menos que la aplicación gestione el evento.
Arenero Mixto
El modo Arenero-mixto ahora está habilitado por defecto. Los renderizadores lanzados con sandbox: true ahora serán realmente hecho el arenero, donde previamente solo estarían enrollados si el modo mixed-sandbox también estaba activado.
Mejoras en seguridad
Los valores por defecto de nodeIntegration y webviewTag ahora son false para mejorar la seguridad.
Comprobante ortográfico ahora asíncrono
La API SpellCheck ha sido cambiada para proveer resultados asíncronos.
Obsolescencia
Las siguientes API están recientemente obsoletas en Electron 5.0.0 y están planificadas para su retirada en 6.0.0:
Binarios de instantánea Mksnapshot para arm y arm64
Los binarios nativos de mksnapshot para brazo y arm64 están obsoletos y se eliminarán en 6. .0. Se pueden crear instantáneas para brazos y arm64 usando los binarios x64.
API de ServiceWorker en WebContents
Las API de ServiceWorker Deprecated en WebContents para preparar su retirada.
webContents.hasServiceWorkerwebContents.unregisterServiceWorker
Módulos automáticos con contenido de webContents en arenero
Para mejorar la seguridad. los siguientes módulos están siendo obsoletos para su uso directamente a través de requerir y en su lugar necesitarán ser incluidos a través de remote.require en un arenero de contenido web:
electron.screenchild_processfsosruta
webFrame APIs del mundo Aislado
webFrame.setIsolatedWorldContentSecurityPolicy,webFrame.setIsolatedWorldHumanReadableName, webFrame.setIsolatedWorldSecurityOrigin han sido obsoletos a favor de webFrame.setIsolatedWorldInfo.
Arenero Mixto
enableMixedSandbox y el interruptor de línea de comandos --enable-mixed-sandbox siguen existiendo por compatibilidad, pero están obsoletos y no tienen efecto.
Fin de mantenimiento para 2.0.x
Por nuestra directiva de versiones admitidas, 2.0.x ha llegado al fin de su vida.
Programa de retroalimentación
Continuamos usando nuestro Programa de Comentarios de para pruebas. Los proyectos quienes participan en este programa de pruebas de las betas de Electron en sus aplicaciones; y a cambio, los defectos nuevos que encuentran están priorizados para la versión estable. Si quieres participar o aprender más, revisa nuestra publicación de nuestro blog sobre el programa.
¿Y ahora, qué?
A corto plazo puedes esperar que el equipo continúe enfocándose en mantener al día con el desarrollo de los principales componentes que componen Electron, incluyendo Chromium, Node, y V8. Aunque tenemos cuidado de no hacer promesas sobre las fechas de lanzamiento, nuestro plan es lanzar versiones nuevas importantes de Electron con versiones nuevas de esos componentes aproximadamente cada trimestre. El calendario tentativo 6.0.0 traza fechas claves en el ciclo de vida del desarrollo de Electron 6. Además, consulta nuestro documento de versionado para obtener información más detallada sobre el versionado en Electron.
Para obtener información sobre los cambios de ruptura previstos en las próximas versiones de Electron, consulte nuestro documento de Cambios Planificados de Ruptura.