El primer commit en el repositorio electron/electron fue el 13 de marzo de 20131.

10 años y 27.147 commits más de 1192 colaboradores únicos después, Electron se ha convertido en uno de los frameworks más populares para crear aplicaciones de escritorio hoy en día. Este hito es la oportunidad perfecta para celebrar y reflexionar sobre nuestro viaje hasta ahora, y para compartir lo que hemos aprendido en el camino.
No estaríamos aquí hoy sin todos los que han dedicado su tiempo y esfuerzo a contribuir al proyecto. Aunque los commits del código fuente son siempre las contribuciones más visibles, también tenemos que reconocer el esfuerzo de la gente que informa de errores, mantiene módulos de usuario, proporciona documentación y traducciones, y participa en la comunidad Electron a través del ciberespacio. Cada contribución tiene un valor incalculable para nosotros como mantenedores.
Antes de continuar con el resto de la entrada del blog: gracias. ❤️
¿Cómo hemos llegado hasta aquí?
Atom Shell se construyó como la columna vertebral para el editor Atomde GitHub, que se lanzó en beta pública en abril de 2014. Se construyó desde cero como alternativa a los frameworks de escritorio basados en web disponibles en ese momento (node-webkit y Chromium Embedded Framework). Tenía una característica estrella: contiene Node.js y Chromium para proporcionar un potente tiempo de ejecución de escritorio para tecnologías web.
Al cabo de un año, Atom Shell empezó a crecer enormemente en capacidades y popularidad. Grandes compañías, startups y desarrolladores individuales habían empezado a construir aplicaciones con él (algunos de los primeros adoptores incluyen Slack, GitKraken, y WebTorrent), y el proyecto fue renombrado correctamente a Electron.
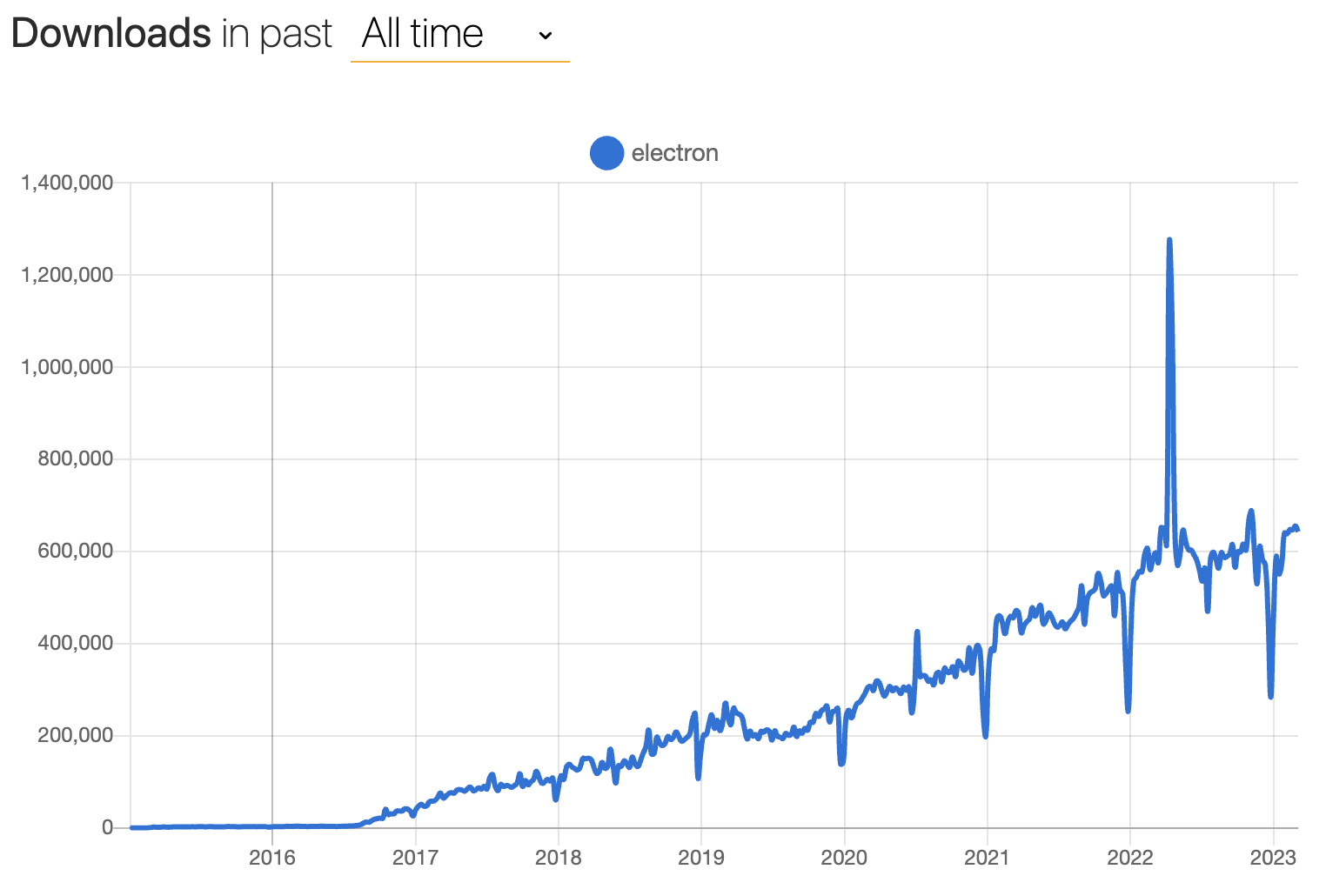
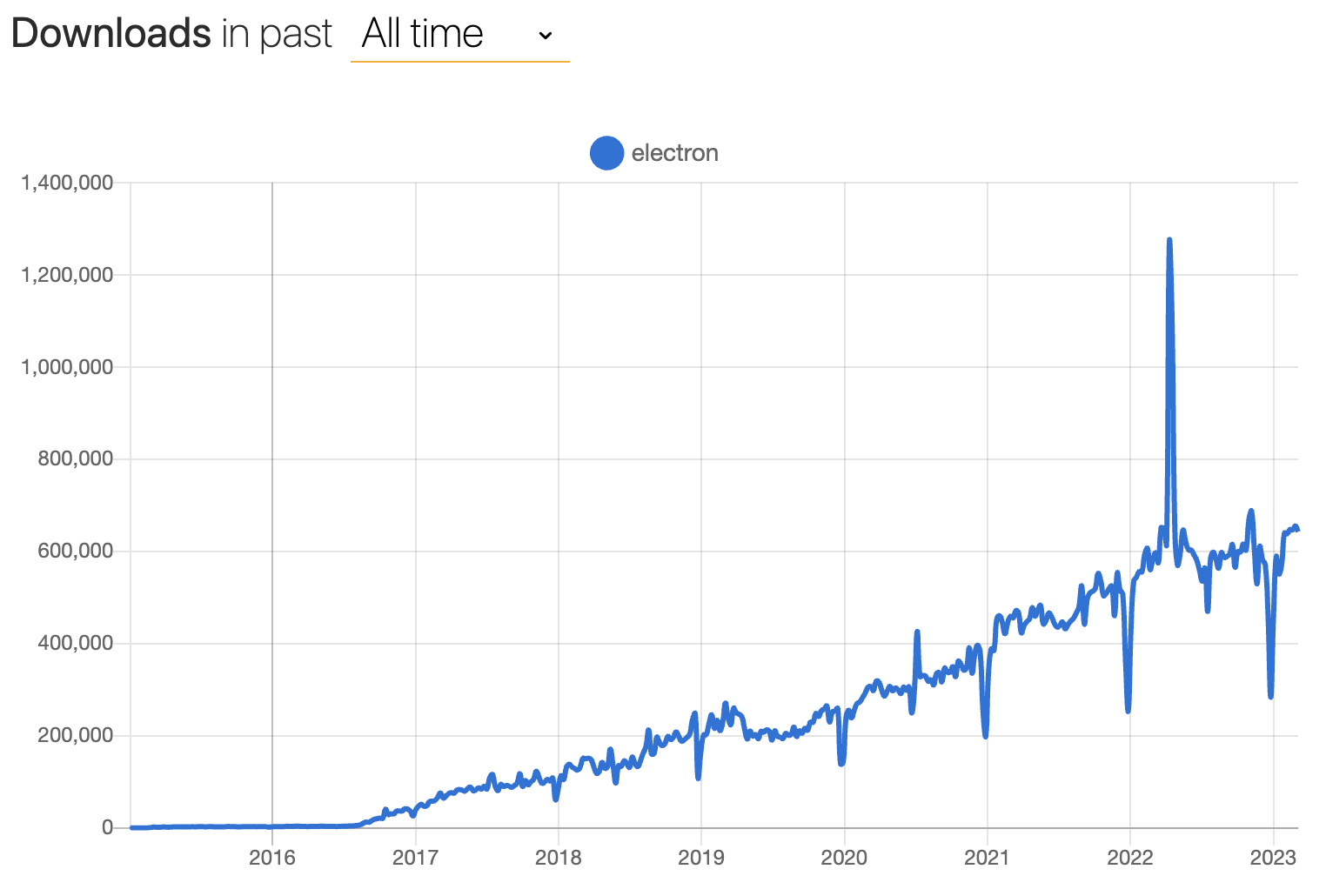
Desde entonces, Electron no ha parado de crecer. Aquí tienes un vistazo a nuestro recuento semanal de descargas con el tiempo, cortesía de npmtrends.com:

Electron v1 se lanzó en 2016, prometiendo una mayor estabilidad de la API y mejores documentos y herramientas. Electron v2 se lanzó en 2018 e introdujo el versionado semántico, lo que facilita a los desarrolladores de Electron a los desarrolladores hacer un seguimiento del ciclo de lanzamiento.
En Electron v6, cambiamos a una cadencia regular de lanzamientos principales de 12 semanas para ajustarnos a la de Chromium. Esta decisión supuso un cambio de mentalidad para el proyecto, haciendo que "tener la versión más actualizada de Chromium" pasara de ser un "nice-to-have" a una prioridad. Esto ha reducido la cantidad de deuda técnica entre actualizaciones, lo que nos facilita mantener Electron actualizado y seguro.
Desde entonces, hemos sido una máquina bien engrasada, lanzando una nueva versión de Electron el mismo día que cada versión estable de Chromium. Cuando Chromium aceleró su calendario de lanzamientos a 4 semanas en 2021, pudimos encogernos de hombros y aumentar nuestra cadencia de lanzamiento a 8 semanas.
Ahora estamos en Electron v23 (y contando), y seguimos dedicados a construir el mejor tiempo de ejecución para aplicaciones de escritorio multiplataforma. Incluso con el auge de las herramientas para desarrolladores de JavaScript en desarrolladores de JavaScript en los últimos años, Electron se ha mantenido estable y ha de escritorio. Las aplicaciones de Electron son omnipresentes hoy en día: puedes programar con Visual Studio Code, diseñar con Figma, comunicarte con Slack y tomar notas con Notion (entre muchos otros casos de uso). Estamos increíblemente orgullosos de este logro y agradecidos con todos aquellos que lo hicieron posible.
¿Qué aprendimos en el camino?
El camino hacia la marca de la década ha sido largo y sinuoso. Aquí hay algunas claves que nos han ayudado a mantener un proyecto de código abierto grande y sostenible.
Escalando la toma de decisiones distribuida con un modelo de gobernanza
Uno de los desafíos que tuvimos que superar fue manejar la dirección a largo plazo del proyecto una vez que Electron explotó en popularidad. ¿Cómo manejamos ser un equipo de varias docenas de ingenieros distribuidos en diferentes empresas, países y zonas horarias?
En los primeros días, el grupo de mantenimiento de Electron dependía de la coordinación informal, lo que es rápido y ligero para proyectos más pequeños, pero no es escalable para una colaboración más amplia. En 2019, cambiamos a un modelo de gobernanza donde diferentes grupos de trabajo tienen áreas formales de responsabilidad. Esto ha sido fundamental para optimizar los procesos y asignar porciones de propiedad del proyecto a mantenedores específicos. ¿De qué es responsable cada Grupo de Trabajo (WG) en la actualidad?
- Sacar las versiones de Electron (Releases WG)
- Actualizar Chromium y Node.js (Upgrades WG)
- Supervisar el diseño de la API pública (API WG)
- Mantener Electron seguro (Security WG)
- Administrar el sitio web, documentación y herramientas (Ecosystem WG)
- Alcanzar a la comunidad y a las empresas (Outreach WG)
- Moderación de la comunidad (Community & Safety WG)
- Mantener nuestra infraestructura de compilación, herramientas de mantenedor y servicios en la nube (Infrastructure WG)
Alrededor de la misma época en que cambiamos al modelo de gobernanza, también trasladamos la propiedad de Electron de GitHub a la OpenJS Foundation. Aunque el equipo central original todavía funciona en Microsoft hoy, son sólo parte de un grupo de colaboradores más grande que forman la gobernanza de Electron.2
Si bien este modelo no es perfecto, nos ha funcionado bien a través de una pandemia global y vientos macroeconómicos en curso. En el futuro, planeamos renovar la carta de gobernanza para guiarnos a través de la segunda década de Electron.
Comunidad
La parte de la comunidad de código abierto es difícil, especialmente cuando tu equipo de divulgación está compuesto por una docena de ingenieros disfrazados con una gabardina que dice "gerente de comunidad". Dicho esto, ser un proyecto de código abierto grande significa que tenemos muchos usuarios, y aprovechar su energía para construir un ecosistema de usuarios para Electron es una parte crucial para mantener la salud del proyecto.
¿Qué hemos estado haciendo para desarrollar nuestra presencia en la comunidad?
Construyendo comunidades
- En 2020, lanzamos nuestro servidor de Discord. Anteriormente teníamos una sección en el foro de Atom, pero decidimos tener una plataforma de mensajería más informal para tener un espacio para discusiones entre mantenedores y desarrolladores de Electron, así como para obtener ayuda general de depuración.
- En 2021, establecimos el grupo de usuarios de Electron China con la ayuda de @BlackHole1. Este grupo ha sido fundamental para el crecimiento de Electron en usuarios de la floreciente escena tecnológica de China, proporcionando un espacio para que colaboren en ideas y discutan sobre Electron fuera de nuestros espacios en inglés. También nos gustaría agradecer a cnpm por su trabajo en apoyar las versiones nocturnas de Electron en su espejo chino para npm.
Participar en programas de código abierto de alta visibilidad
- Desde 2019 hemos estado celebrando el Hacktoberfest cada año. Hacktoberfest es una celebración anual de código abierto organizada por DigitalOcean, y desde 2019 hemos estado participando en ella. Cada año recibimos docenas de entusiastas contribuyentes que buscan dejar su huella en el software de código abierto.
- En 2020, participamos en la primera iteración de Google Season of Docs, donde trabajamos con @bandantonio para reorganizar el flujo del tutorial de usuario nuevo de Electron.
- En 2022, mentorizamos a un estudiante en el programa Google Summer of Code por primera vez. @aryanshridhar hizo un trabajo increíble para refactorizar la lógica de carga de la versión principal de Electron Fiddle y migrar su empaquetador a webpack.
¡Automatiza todas las cosas!
Hoy en día, la gobernanza de Electron cuenta con alrededor de 30 mantenedores activos. Menos de la mitad de nosotros somos contribuidores a tiempo completo, lo que significa que hay mucho trabajo para compartir. ¿Cuál es nuestro truco para mantener todo funcionando sin problemas? Nuestro lema es que las computadoras son baratas y el tiempo humano es caro. Al estilo típico de los ingenieros, hemos desarrollado una serie de herramientas de soporte automatizadas para facilitar nuestras vidas.
Not Goma
La base de código principal de Electron es un gigante de código en C++, y los tiempos de compilación siempre han sido un factor limitante en la velocidad con la que podemos implementar correcciones de errores y nuevas funcionalidades. En 2020, implementamos Not Goma, una plataforma personalizada específica para Electron para el servicio de compilador distribuido de Google llamado Goma. Not Goma procesa las solicitudes de compilación de las máquinas autorizadas de los usuarios y distribuye el proceso en cientos de núcleos en el backend. Además, Not Goma también almacena en caché el resultado de la compilación para que alguien más que compile los mismos archivos solo necesite descargar el resultado precompilado.
Desde que lanzamos Not Goma, los tiempos de compilación para los mantenedores han disminuido de varias horas a unos pocos minutos. ¡Una conexión estable a internet se convirtió en el requisito mínimo para que los contribuyentes pudieran compilar Electron!
Si eres un contribuidor de código libre, puedes probar Not Goma's cache de lectura, el cual está disponible de forma predeterminada con h Electrón Build Tools.
Autenticación de Factor Continuo
Autenticación de Factor Continuo (CFA) es una capa de automatización en torno al sistema de autenticación de dos factores (2FA) de npm que combinamos con semantic-release para gestionar lanzamientos seguros y automatizados de nuestros diversos paquetes npm de @electron/.
Mientras que semantic-release ya automatiza el proceso de publicación de paquetes de npm, requiere desactivar la autenticación de dos factores o pasar un token secreto que evita esta restricción.
Construimos CFA para entregar una contraseña de un solo uso basada en el tiempo (TOTP) para el 2FA de npm a trabajos de integración continua (CI) arbitrarios, lo que nos permite aprovechar la automatización de semantic-release manteniendo la seguridad adicional de la autenticación de dos factores.
Usamos CFA con una interfaz integrada en Slack, lo que permite a los mantenedores validar la publicación de paquetes desde cualquier dispositivo en el que tengan Slack, siempre y cuando tengan su generador de TOTP a mano.
Sheriff
Sheriff es una herramienta de código abierto que escribimos para automatizar la gestión de permisos en GitHub, Slack y Google Workspace.
La propuesta de valor clave de Sheriff es que la gestión de permisos debe ser un proceso transparente. Utiliza un único archivo de configuración YAML que designa los permisos en todos los servicios mencionados anteriormente. Con Sheriff, obtener el estado de colaborador en un repositorio o crear una nueva lista de correo es tan fácil como obtener la aprobación y la fusión de una PR.
Sheriff también cuenta con un registro de auditoría que se publica en Slack, alertando a los administradores cuando ocurre actividad sospechosa en cualquier lugar de la organización Electron.
... y todos nuestros bots de GitHub
GitHub es una plataforma con una amplia extensibilidad de API y un marco de aplicación de bot de "first-party" llamado Probot. Para ayudarnos a enfocarnos en las partes más creativas de nuestro trabajo, creamos una suite de bots más pequeños que nos ayudan a realizar el trabajo sucio. Aquí hay algunos ejemplos:
- Sudowoodo automatiza el proceso de lanzamiento de Electron de principio a fin, desde el inicio de compilaciones hasta la carga de activos de lanzamiento en GitHub y npm.
- Trop automatiza el proceso de retroportar para Electron al intentar seleccionar parches a ramas de lanzamiento anteriores basadas en las etiquetas de PR de GitHub.
- Roller automatiza las actualizaciones rodantes de las dependencias de Chromium y Node.js de Electron.
- Cation es nuestro bot de verificación de estado para las PR de electron/electron.
¡En conjunto, nuestra pequeña familia de bots nos ha dado un gran impulso en la productividad de los desarrolladores!
¿Qué sigue?
Al entrar en nuestra segunda década como proyecto, es posible que te preguntes: ¿qué sigue para Electron?
Vamos a mantenernos en sincronía con el ritmo de lanzamiento de Chromium, publicando nuevas versiones principales de Electron cada 8 semanas, manteniendo el framework actualizado con lo último y lo mejor de la plataforma web y Node.js mientras mantenemos la estabilidad y seguridad para aplicaciones de calidad empresarial.
Generalmente anunciamos noticias sobre próximas iniciativas cuando se vuelven concretas. ¡Si quieres estar al tanto de futuros lanzamientos, funciones y actualizaciones generales del proyecto, puedes leer nuestro blog y seguir nuestros perfiles en redes sociales (Twitter y Mastodon)!