Darstellung von Dateien in einem BrowserWindow
Übersicht
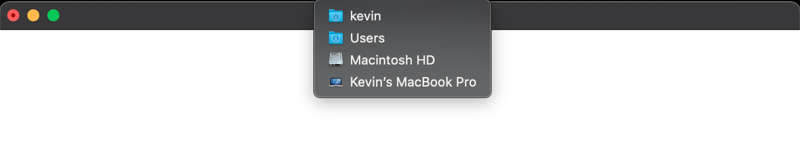
Unter macOS kannst du eine repräsentierte Datei für jedes Fenster in deiner Anwendung festlegen. Das Symbol der dargestellten Datei wird in der Titelleiste angezeigt, und wenn Nutzer Command-Klickt oder Control-Klickt, wird ein Pop-up-Fenster mit dem Pfad zu der Datei angezeigt.

HINWEIS: Der obige Screenshot ist ein Beispiel, in dem diese Funktion verwendet wird, um die aktuell geöffnete Datei im Atom-Texteditor anzuzeigen.
Du kannst auch den Bearbeitungsstatus für ein Fenster festlegen, sodass das Dateisymbol anzeigt, ob das Dokument in diesem Fenster geändert worden ist.
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
Beispiel
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
Nach dem Start der Electron-Anwendung klicke auf den Titel, mit gedrückterCommand- oder Control-Taste gedrückt. Du solltest ein Popup-Fenster mit der dargestellten Datei am oberen Rand sehen. In diesem Leitfaden ist dies das Heimatverzeichnis des aktuellen Benutzers: