10 Jahre Electron 🎉
Der erste Commit in das electron/electron Repository war am 13. März 20131.

10 Jahre und 27.147 weitere Commits von 1192 individuellen Mitwirkenden später, Electron ist heute zu einem der beliebtesten Frameworks für das Erstellen von Desktop-Anwendungen geworden. Dieser Meilenstein ist die perfekte Gelegenheit, um unsere bisherige Reise zu feiern und zu reflektieren, und mitzuteilen, was wir auf dem Weg gelernt haben.
Wir wären heute nicht hier ohne alle, die ihre Zeit und Mühe geopfert haben, um das Projekt zu unterstützen. Obwohl Quellcode-Commits immer die sichtbarsten Beiträge sind, müssen wir auch die Anstrengungen der Leute anerkennen, die Fehler melden, userland-Module warten, Dokumentation und Übersetzungen bereitstellen und an der Electron Community im gesamten Cyberspace teilnehmen. Jeder Beitrag ist für uns als Betreiber von unschätzbarem Wert.
Bevor wir mit dem Rest des Blog-Beitrags fortfahren: Vielen Dank. ❤️
Wie sind wir zu diesem Punkt gekommen?
Atom Shell wurde als Gerüst für GitHubs Atom-Editorgebaut, der im April 2014 in die öffentliche Beta startete. Es wurde von Grund auf als Alternative zu den webbasierten Desktop-Frameworks gebaut, die zu dieser Zeit verfügbar waren (node-webkit und Chromium Embedded Framework). Es hatte eine Killer-Funktion: Einbetten von Node.js und Chromium, um eine leistungsfähige Desktop-Laufzeit für Web- Technologien zu bieten.
Innerhalb eines Jahres begann Atom Shell ein immenses Wachstum der Fähigkeiten und Popularität zu sehen. Große Firmen, Startups und einzelne Entwickler hatten gleichermaßen damit begonnen, Apps damit zu bauen (einige frühe Anwender waren Slack, GitKraken, und WebTorrent), und das Projekt wurde treffend in Electron umbenannt.
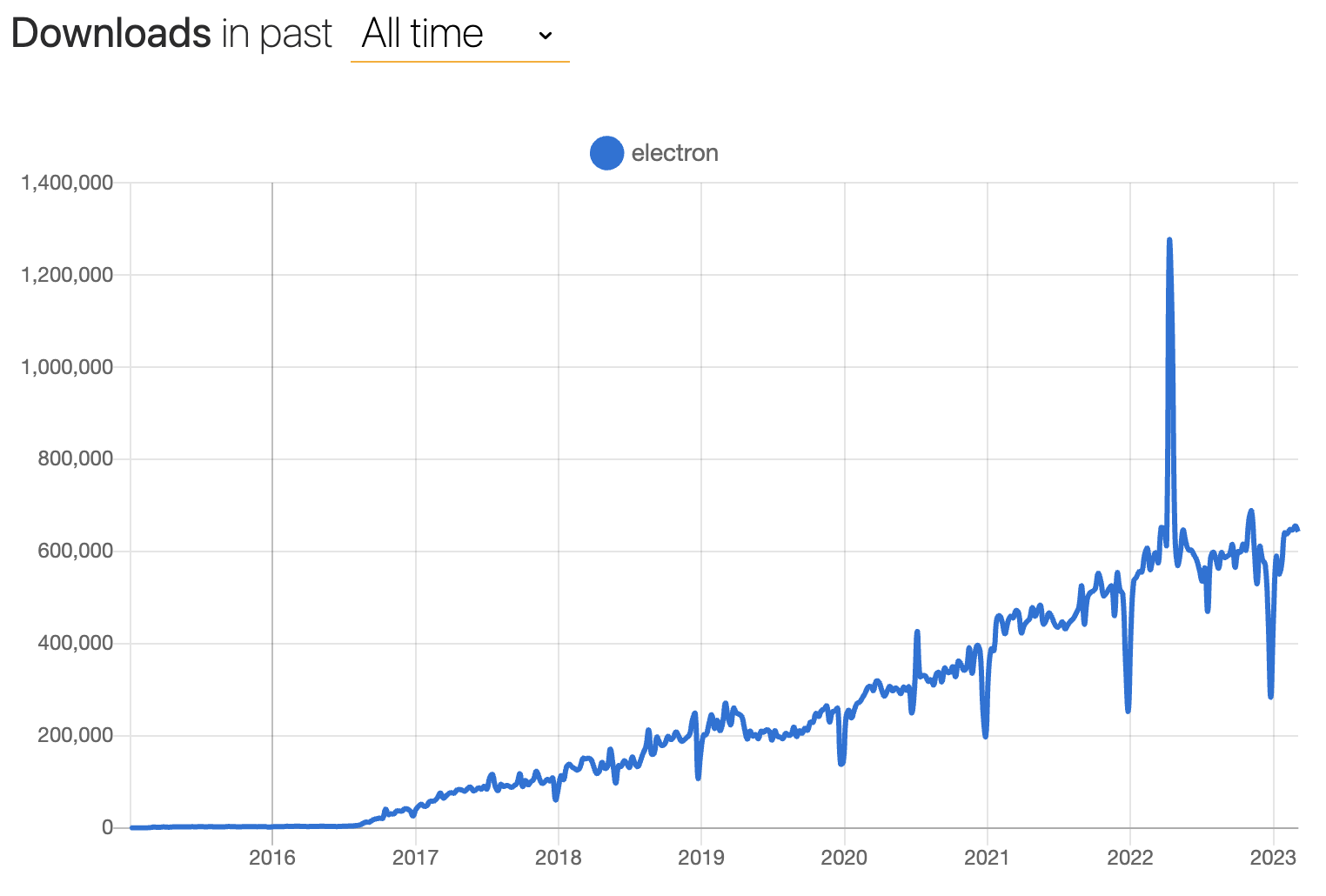
Von da an startete Electron voll durch und hielt nie auf. Hier ist ein Blick auf unsere wöchentliche Download-Anzahl über die Zeit, dank npmtrends.com:

Electron v1 wurde 2016 veröffentlicht und versprach eine höhere API-Stabilität und bessere Dokumentation und Werkzeuge. Electron v2 wurde 2018 veröffentlicht und führte semantische Versionierung ein, was es den Entwicklern von Electron einfacher macht, den Release-Zyklus zu verfolgen.
Mit Electron v6 haben wir auf eine reguläre 12-wöchige große Release-Kadenz umgeschaltet, um der Chromium-Kadenz zu folgen. Diese Entscheidung war ein Mentalitätswandel für das Projekt und hat "die aktuellste Chromium-Version zu haben" von einem Nice-to-have zu einer Priorität gemacht. Dies hat die Menge an technischer Schulden zwischen den Upgrades reduziert und macht es uns einfacher, Electron aktualisiert und sicher zu halten.
Seitdem sind wir eine gut geölte Maschine und veröffentlichen eine neue Elektro-Version am selben Tag wie jede stabile Version von Chromium. Als Chromium 2021 seinen Veröffentlichungszyklus auf 4 Wochen beschleunigte, konnten wir entspannt darauf reagieren und unseren Veröffentlichungsrhythmus entsprechend auf 8 Wochen erhöhen.
Wir sind nun bei Electron v23 (und es geht weiter) und sind weiterhin bestrebt, die beste Laufzeitumgebung für die Erstellung plattformübergreifender Desktop-Anwendungen zu entwickeln. Trotz des Booms von JavaScript-Entwicklerwerkzeugen in den letzten Jahren ist Electron ein stabiler und erprobter Eckpfeiler im Bereich der Desktop-Anwendungs-Frameworks geblieben. Heutzutage sind Electron-Apps allgegenwärtig: Du kannst mit Visual Studio Code programmieren, mit Figma designen, mit Slack kommunizieren und mit Notion Notizen machen (unter vielen anderen Anwendungsfällen). Wir sind unglaublich stolz auf diese Leistung und dankbar für alle, die dies möglich gemacht haben.
Was haben wir auf dem Weg gelernt?
Der Weg zur Dekaden-Marke war lang und gewunden. Hier sind ein Paar der Kernelemente, die uns geholfen haben, ein solch großes Open-Source Projekt am Leben zu erhalten.
Skalierung verteilter Entscheidungsfindung mit einem Governance-Modell
Eine Herausforderung, die wir bewältigen mussten, war, die langfristige Richtung des Projekts zu bewältigen, nachdem Electron zum ersten Mal in der Popularität explodierte. Wie gehen wir damit um, ein Team von ein paar Dutzend Ingenieuren zu sein, die über Firmen, Länder und Zeitzonen verteilt arbeiten?
In den Anfangstagen verließ sich die Gruppe der Electron-Maintainer auf informelle Koordination, die für kleinere Projekte schnell und unkompliziert ist, aber nicht auf breitere Zusammenarbeit skaliert. 2019 wechselten wir zu einem Governance-Modell, bei dem verschiedene Arbeitsgruppen formelle Verantwortungsbereiche haben. Dies war entscheidend, um Prozesse zu optimieren und Projektanteile spezifischen Maintainers zuzuweisen. Wofür ist jede Arbeitsgruppe (WG) heutzutage verantwortlich?
- Electron-Versionen herausbringen (Releases WG)
- Upgrade von Chromium und Node.js (Upgrades WG)
- Überwachung des öffentlichen API-Designs (API WG)
- Electron sicher halten (Sicherheit WG)
- Die Webseite am Laufen halten, Dokumentation und Bereitstellung von Werkzeugen (Ecosystem WG)
- Community und Firmenreichweite (Outreach WG)
- Community-Moderation (Community & Safety WG)
- Wartung unserer Build-Infrastruktur, Maintainer-Tools und Cloud-Services (Infrastructure WG)
Etwa zur gleichen Zeit, als wir zum Governance-Modell wechselten, übertrugen wir auch das Eigentum von Electron von GitHub zur OpenJS Foundation. Obwohl das ursprüngliche Kernteam heute noch bei Microsoft arbeitet, sind sie nur ein Teil einer größeren Gruppe von Mitwirkenden, die die Electron-Governance bilden.2
Obwohl dieses Modell nicht perfekt ist, hat es uns gut durch eine globale Pandemie und anhaltende makroökonomische Gegenwinde gebracht. Für die Zukunft planen wir, die Governance-Charta zu überarbeiten, um uns durch das zweite Jahrzehnt von Electron zu führen.
Wenn du mehr erfahren möchtest, schau dir das electron/governance Repository an!
Community
Der Community-Teil von Open Source ist schwierig, besonders wenn dein Outreach-Team aus einem Dutzend Ingenieuren in einem Trenchcoat besteht, auf dem "Community Manager" steht. Das bedeutet jedoch, dass wir als großes Open-Source-Projekt viele Nutzer haben, und ihre Energie für Electron zu nutzen, um ein Userland-Ökosystem aufzubauen, ist ein entscheidender Teil, um die Gesundheit des Projekts zu erhalten.
Was haben wir unternommen, um unsere Präsenz in der Community zu entwickeln?
Virtuelle Community aufbauen
- Im Jahr 2020 starteten wir unseren Community-Discord-Server. Zuvor hatten wir einen Bereich im Forum von Atom, aber wir entschieden uns für eine informellere Messaging-Plattform, um einen Raum für Diskussionen zwischen Maintainern und Electron-Entwicklern sowie für allgemeine Debugging-Hilfe zu schaffen.
- This group has been instrumental in Electron growth in users from China’s booming tech scene, providing a space for them to collaborate on ideas and discuss Electron outside of our English-language spaces. We’d also like to thank cnpm for their work in supporting Electron’s nightly releases in their Chinese mirror for npm.
Participating in high-visibility open source programs
- We have been celebrating Hacktoberfest every year since 2019. Hacktoberfest is yearly celebration of open source organized by DigitalOcean, and we get dozens of enthusiastic contributors every year looking to make their mark on open source software.
- In 2020, we participated in the initial iteration of Google Season of Docs, where we worked with @bandantonio to rework Electron’s new user tutorial flow.
- In 2022, we mentored a Google Summer of Code student for the first time. @aryanshridhar did some awesome work to refactor Electron Fiddle's core version loading logic and migrate its bundler to webpack.
Automatisieren Sie all die Dinge!
Today, Electron governance has about 30 active maintainers. Less than half of us are full-time contributors, which means that there’s a lot of work to go around. What’s our trick to keeping everything running smoothly? Our motto is that computers are cheap, and human time is expensive. In typical engineer fashion, we’ve developed a suite of automated support tooling to make our lives easier.
Nicht Goma
The core Electron codebase is a behemoth of C++ code, and build times have always been a limiting factor in how fast we can ship bug fixes and new features. In 2020, we deployed Not Goma, a custom Electron-specific backend for Google’s Goma distributed compiler service. Not Goma processes compilation requests from authorized user’s machines and distributes the process across hundreds of cores in the backend. It also caches the compilation result so that someone else compiling the same files will only need to download the pre-compiled result.
Since launching Not Goma, compilation times for maintainers have decreased from the scale of hours to minutes. A stable internet connection became the minimum requirement for contributors to compile Electron!
If you’re an open source contributor, you can also try Not Goma’s read-only cache, which is available by default with Electron Build Tools.
Kontinuierliche Faktor-Authentifizierung
Continuous Factor Authentication (CFA) is a layer of automation around npm’s two-factor authentication (2FA) system that we combine with semantic-release to manage secure and automated releases of our various @electron/ npm packages.
While semantic-release already automates the npm package publishing process, it requires turning off two-factor authentication or passing in a secret token that bypasses this restriction.
We built CFA to deliver a time-based one-time password (TOTP) for npm 2FA to arbitrary CI jobs, allowing us to harness the automation of semantic-release while keeping the additional security of two-factor authentication.
We use CFA with a Slack integration front-end, allowing maintainers to validate package publishing from any device they have Slack on, as long as they have their TOTP generator handy.
If you want to try CFA out in your own projects, check out the GitHub repository or the docs! If you use CircleCI as your CI provider, we also have a handy orb to quickly scaffold a project with CFA.
Sheriff
Sheriff ist ein Open-Source-Werkzeug, das wir geschrieben haben, um die Verwaltung von Berechtigungen in GitHub, Slack und Google Workspace zu automatisieren.
Sheriff’s key value proposition is that permission management should be a transparent process. It uses a single YAML config file that designates permissions across all the above listed services. With Sheriff, getting collaborator status on a repo or creating a new mailing list is as easy as getting a PR approved and merged.
Sheriff also has an audit log that posts to Slack, warning admins when suspicious activity occurs anywhere in the Electron organization.
…und alle unsere GitHub Bots
GitHub is a platform with rich API extensibility and a first-party bot application framework called Probot. To help us focus on the more creative parts of our job, we built out a suite of smaller bots that help do the dirty work for us. Here are a few examples:
- Sudowoodo automates the Electron release process from start to finish, from kicking off builds to uploading the release assets to GitHub and npm.
- Trop automates the backporting process for Electron by attempting to cherry-pick patches to previous release branches based on GitHub PR labels.
- Roller automates rolling upgrades of Electron’s Chromium and Node.js dependencies.
- Cation ist unser Statusprüfbot für electron/electron PRs.
Insgesamt hat uns unsere kleine Bot-Familie einen enormen Schub in der Entwicklungsproduktivität gebracht!
Was kommt als Nächstes?
Wenn wir in unser zweites Jahrzehnt als ein Projekt kommen, könnten Sie fragen: Was ist das nächste für Electron?
We’re going to stay in sync with Chromium's release cadence, releasing new major versions of Electron every 8 weeks, keeping the framework updated with the latest and greatest from the web platform and Node.js while maintaining stability and security for enterprise-grade applications.
We generally announce news on upcoming initiatives when they become concrete. If you want to keep up with future releases, features, and general project updates, you can read our blog and follow our social media profiles (Twitter and Mastodon)!






